Accelerated Mobile Pages, an open-source framework launched in 2016 by Google, is a HTML project designed for creating lightweight fast-loading mobile pages. It was developed in response to Facebook's Instant Articles and Apple News, which allowed users to access content quickly from their mobile phones.
How Does AMP Manage to Do So?
AMP practices certain restrictions, AMP HTML modifies or removes elements and attributes that can slow down web pages, moreover it only allows inline styles, limits per page CSS to 75KBs and limit JS to 150KB. These pages are hosted on Google's servers, their content is pre-rendered and cached before someone even clicks on the page in search results (i.e. If it is an Website AMP page, Google will start loading its resources even before you visit them).
How AMP Related to Shopify Stores?
If you navigate to Online Store Section on your dashboard you are very likely to see this section of analytics right above your current theme. This section gives you insight on how your store is performing on various matrices. When considering AMP for Shopify, it's important to understand these metrics.
Well, Why bother about it?
If you closely look at the insight you will find out that, more traffic usually comes from mobile, rather than desktop, and this is a common scenario nowadays, it is very likely that most of the people will be visiting your website on a mobile as compared to a desktop.
Google analyze the performance of any website based on core web vitals, which is basically set of matrices -
1. First Input Delay - How quickly a user can start interacting with your website.
Partner with Us for Success
Experience seamless collaboration and exceptional results.
2. Largest Contentful Paint - The time taken by the browser to render the largest text or Image block
3. Total Blocking Time - Time duration for which long tasks (i.e. tasks which take time longer than 50ms) block the main thread and affect the usability of a page.
4. Cumulative Layout Shift - The visual stability of the page content as the user is viewing it.
5. Speed Index - The measure of how quickly the content is being displayed during the page load.
Having an AMP page of your Shopify store will increase the loading speed of the site on mobile. Which is better for user experience in a way that, for your visitors the site will load at instant and they can interact with it without any time delay. This is where the question of "AMP worth" comes into play for Shopify store owners. Implementing AMP can potentially improve the metrics like speed index, reduce time taken for first input and total blocking time.
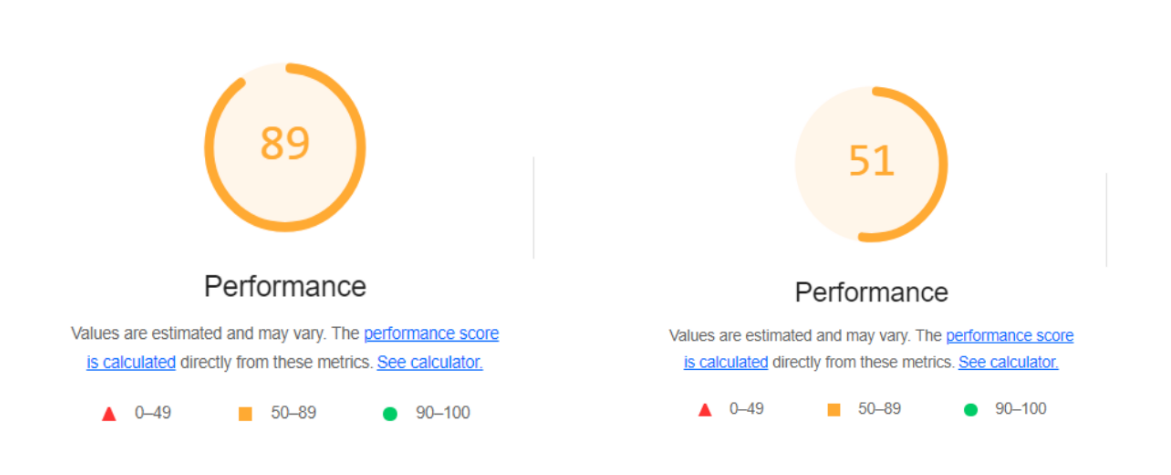
Here is the basic difference between, performance score generated by lighthouse for an amp page vs a regular page

It can be seen that the performance in the case of an amp page is relatively more than that on a normal one.
Suggested Reads: Optimizing Your eCommerce Store for Voice Search with Headless Shopify
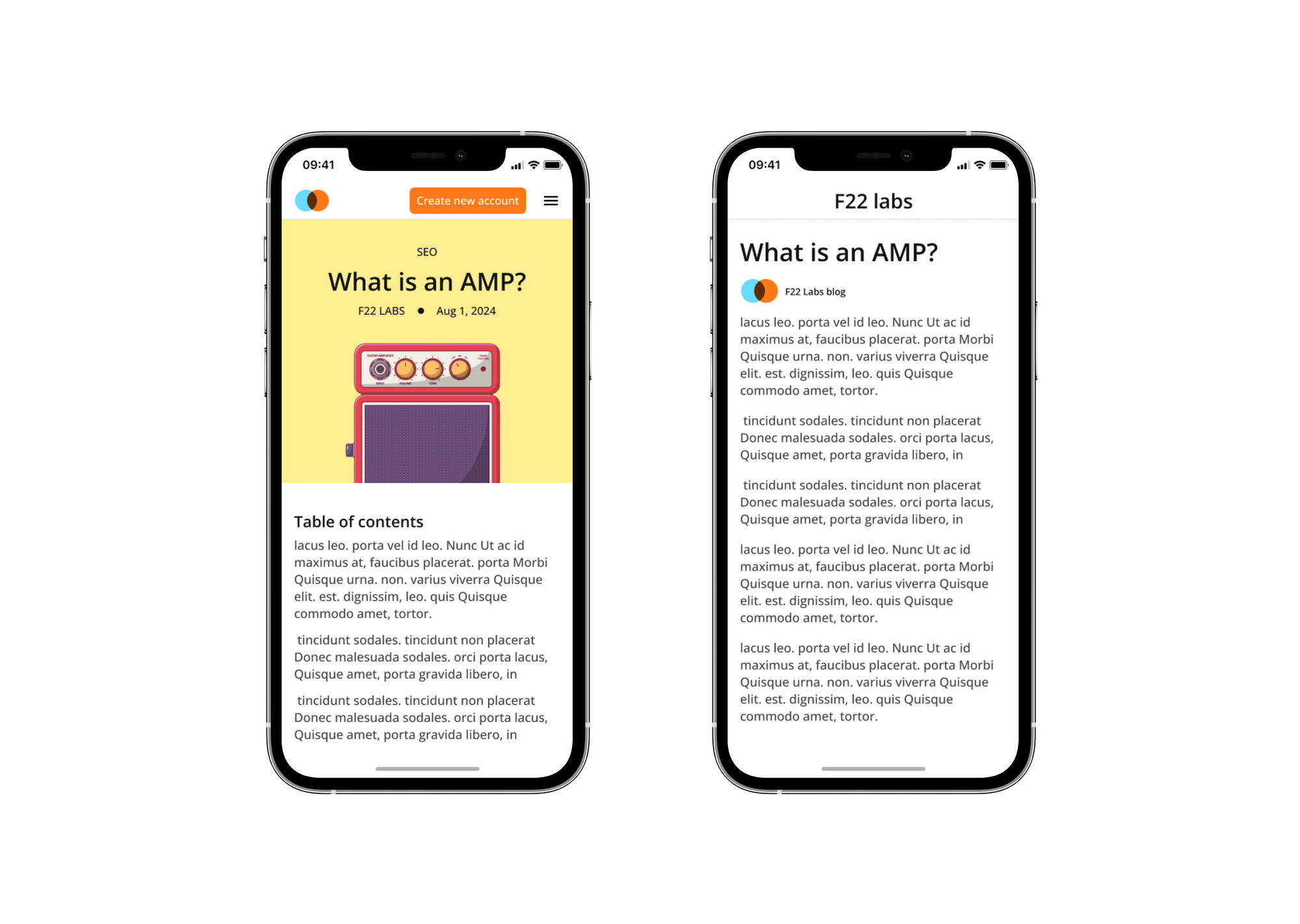
What Does AMP Actually Mean to Your Website?
When someone is going to visit your website on a mobile device, they will no longer see the regular website page, which has the animation, design, layout structure and all, instead what they will have is a page that has been reduced to a simple form, with more focus on speed and less on design & animation.

Pros and Cons of AMP Pages
In order to answer the question of whether Shopify AMP is worth it, let's look at the pros and cons of having an AMP page instead of a regular web page:
On the benefit of a page that loads fast and is good for interaction, one might also consider the cost part (i.e. your visitors will get a limited version of the webpage that very often doesn't look similar to the original design of your website).
Partner with Us for Success
Experience seamless collaboration and exceptional results.
Is AMP a Right Choice?
The answer lies in the nature of your business and essence of your website,
If your store is a simple one where your products do all the talking for your website then using AMP pages can be beneficial. But If your store tells a story and has its own brand essence, then you might not want to lose all the designs and functionality even in mobile devices.
In conclusion, while some may argue that AMP is dead or is AMP worth it, its relevance for Shopify stores in 2025 depends on your specific business needs and target audience. Carefully weigh the pros and cons before deciding if implementing AMP is the right choice for your Shopify store.
