When you are starting a new website, an app, or a saas project, there is a lot of confusion in your mind related to the technology involved. You would want the best technology stack and javascript framework for your idea. In this blog, we would give you a clear understanding of three very key javascript frameworks in web development - React vs Angular vs Vue. There are many other frameworks, but these are the most used ones. This will help you decide which is the best front-end stack platform to go for your project. Here is a quick content for you:
Statistics

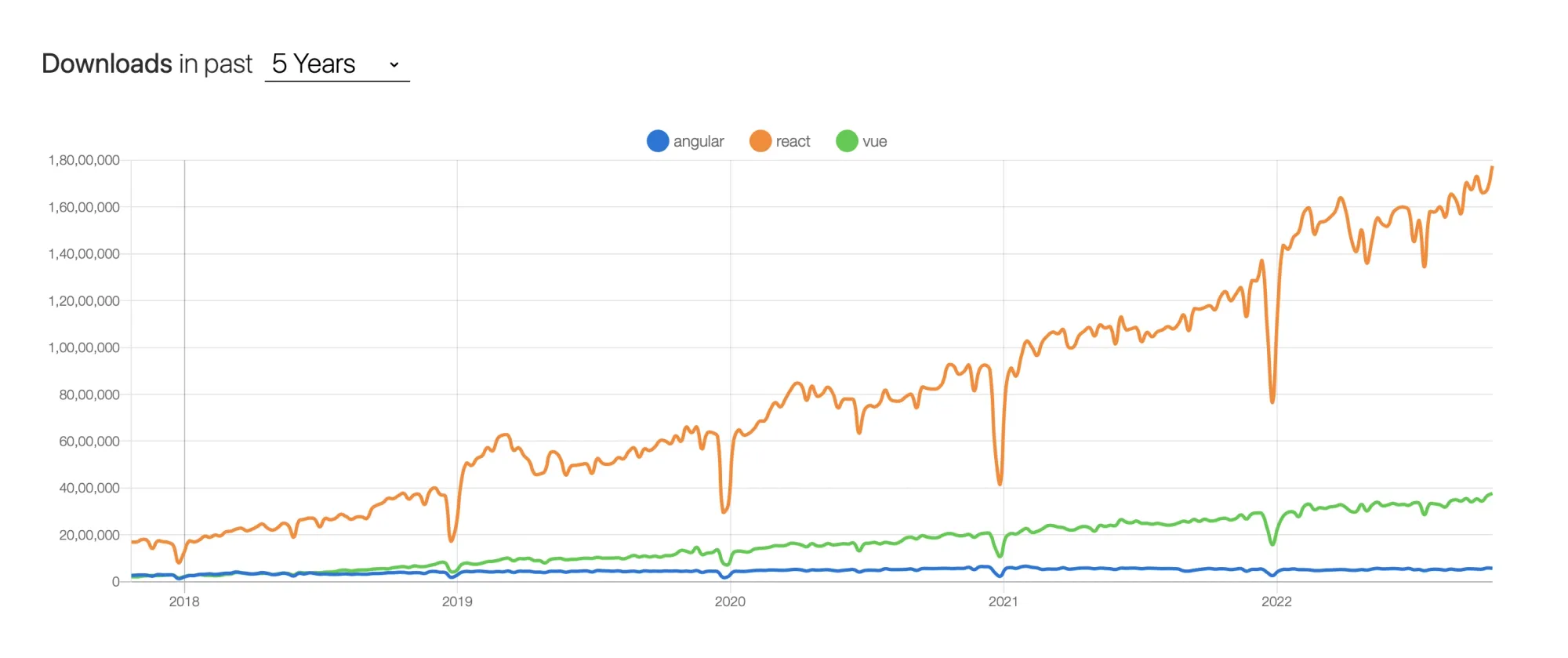
As per NPM trends, React vs Angular vs Vue started off closely in 2018 and since then the growth for React has drastically increased till 2022. Vue started recently and has gained very good traction from Angular and stands at the no.2 position among the web frameworks.

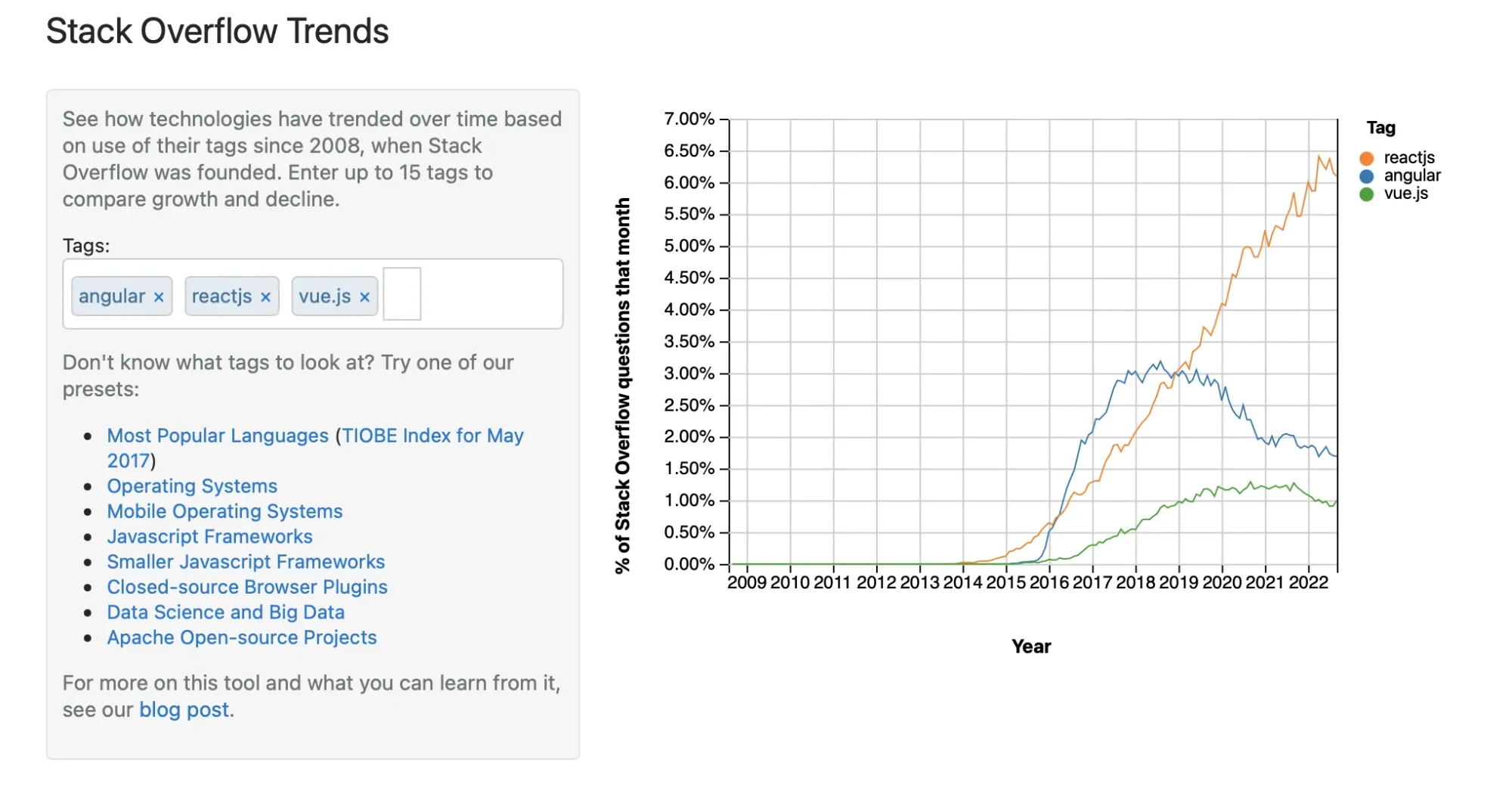
As per Stack Overflow, the numbers show differently for angular & Vue. It shows Angular is in a better position than Vue. React has made a massive jump from 2019 to 2022 and is at the top among the three frameworks


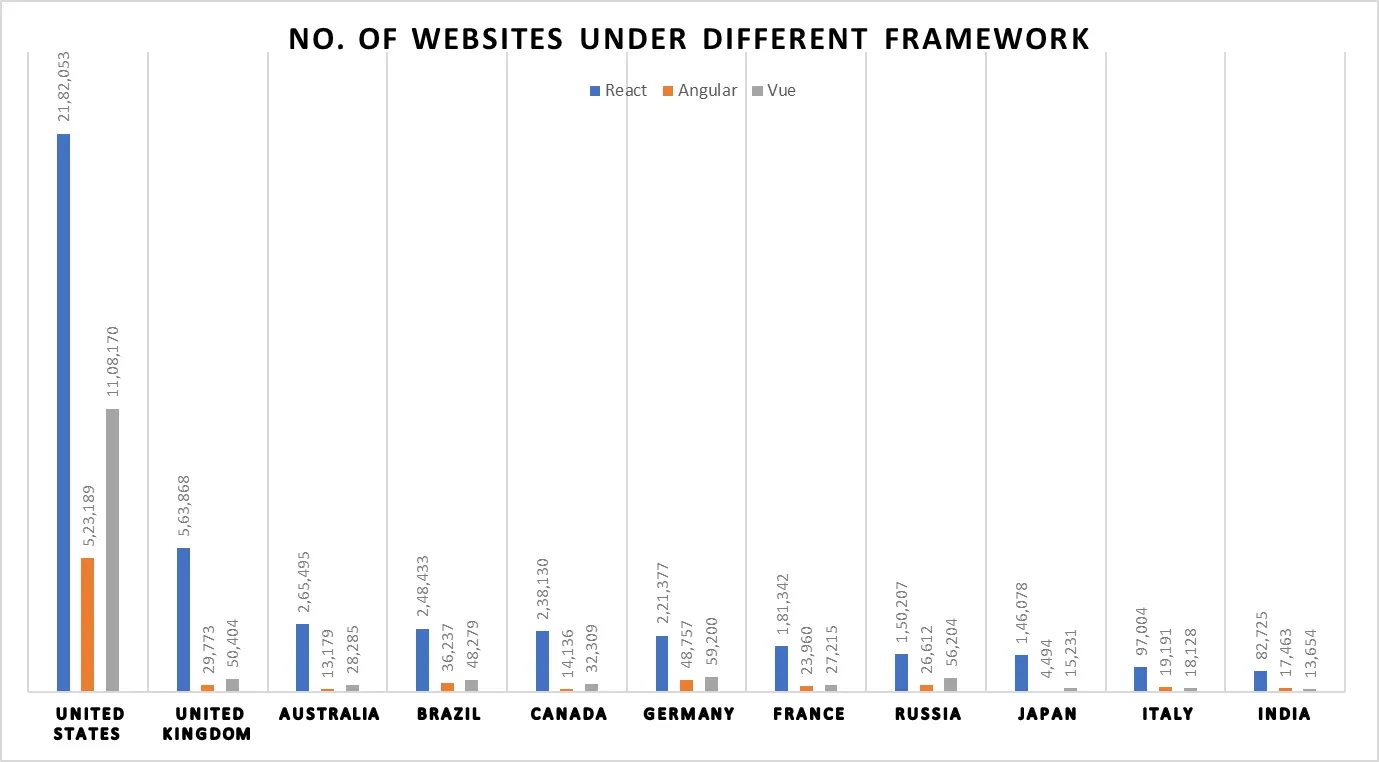
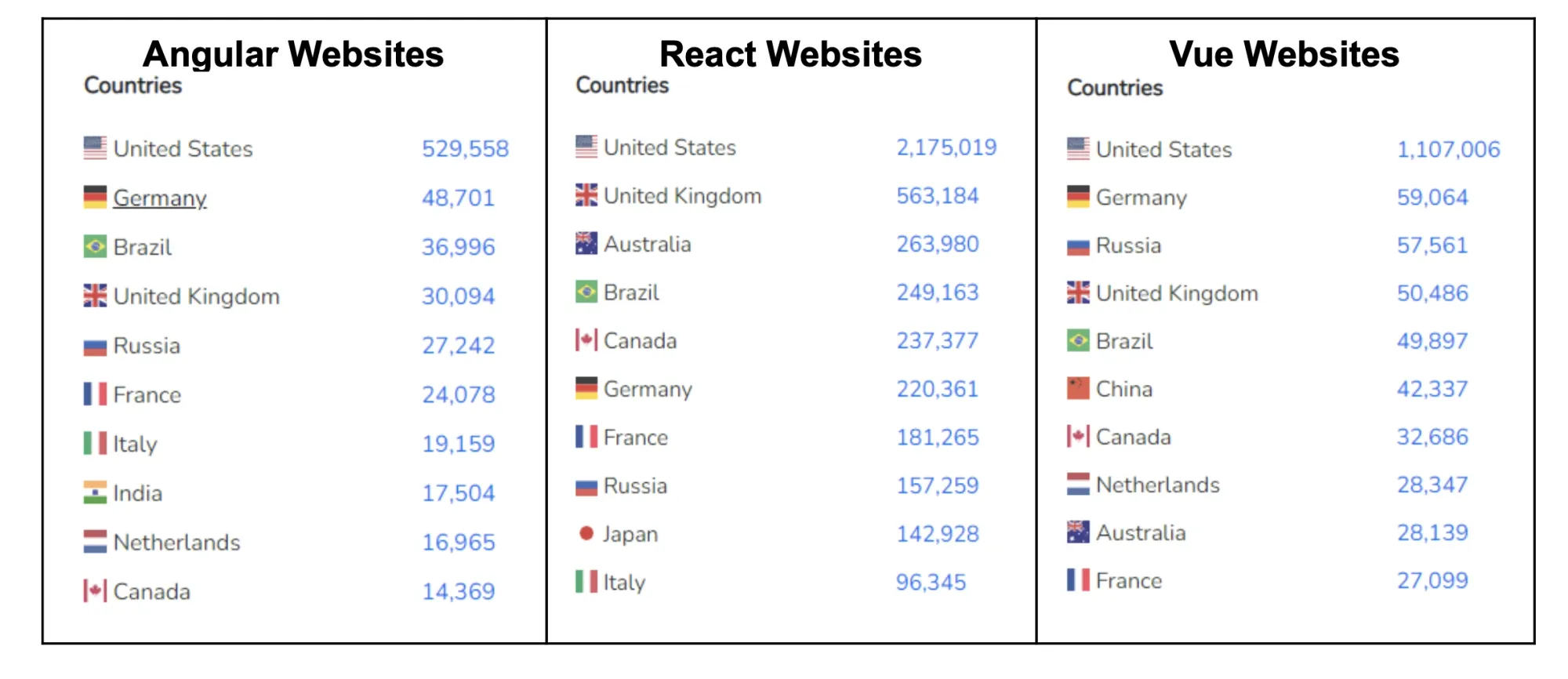
As per BuiltWith (React), BuiltWith (Angular), and BuiltWith (Vue), it gives data on how many websites are built on these frameworks in different countries. This gives clear insight that Vue is doing far better than Angular. US and UK are more inclined towards React usage. Germany is adapting both Angular and Vue.
There are times when you do a bit of research, you will immediately decide that WordPress, Wix, Shopify & many more are the best platform for your business. These platforms give you a standard framework of how the website should be built. In fact, they also use the above framework but provide very limited functionality for users. You do not have any flexibility to modify or bring your ideas into these platforms as they are very restrictive in nature. That's when Angular, React & Vue framework comes into the picture.
There are many other programming languages, but Javascript has remained on the top due to its functionality and wide range of features that help you to create any complicated programs & use cases with its coding support. Now on which framework should you use Javascript code is a key aspect. So, let's discuss this further.
Angular Framework, What’s new in 2022?
It was built By Google in 2009 by Misko Hevery and Adam Abrons. It is one of the biggest frameworks in comparison with others following an MVC (Model-View-Controller) framework. It has a wide choice of in-built features, Angular allows you to build, manage and test your app much more efficiently. This makes it a complete platform rather than a framework as a standalone. In 2016, Angular 2 was released, dropping the JS. Now it's just called Angular. Angular uses the NgRx project inspired by Redux for its state management.
Benefits of Using Angular
- Angular is ideal to create large enterprise applications. As it supports and provides a complete package, It is very useful to manage an extensive codebase for your application.
- You can build cross-platform mobile applications with Angular using NativeScript as its framework is more mature and can easily adapt to changes in the platform.
- It is quickly expandable, and scalable as it follows an MVC pattern which makes code easy to understand and debug.
- Features provided by Typescript help in type safety to avoid many bugs during development.
Drawback of Using Angular
- As it uses a TypeScript-based javascript framework which is a subset of Javascript the learning curve is steep and time-consuming to understand the structure.
- Thus, it can sometimes be very hard to find developers with good experience in handling big projects under the Angular framework.
- Due to its complete platform support, any new update release can sometimes be a hindrance to a new developer.
Let’s Build Your React Native App Together!
We build powerful React Native apps that run smoothly on iOS and Android — fast, reliable, and ready to scale.
Popular Apps built with Angular
- Gmail
- PayPal
- Microsoft XBOX
- UpWork
When should you use Angular?
When you have a feature-rich project, more complex apps, and require a large amount of programming codebase, Angular is a better platform. With this, you can create an overall environment of your coded scripts which can be easily monitored and changed as and when required by the firm. Large enterprises use Angular to ensure their systems are supporting different networks of systems without hampering the flow of work.
React Framework, What’s new in 2022?
React was developed and maintained by Facebook in 2013 by Jordan Walke. It is a UI rendering library, & not a complete framework. React elements are the building blocks of React app. It is based on JSX which is a combined version of Javascript and HTML and is easy to use and implement. It is a part of the MERN stack containing MongoDB, ExpressJS, Reacts, and NodeJS. React ecosystem is so intuitive and contains React Native which can help you build iOS and android applications within the same written code in React.
Benefits of Using React Framework
- React is one of the most popular javascript frameworks and leads its way for the last 5 years because of its easy and noncomplicated format. With the latest React 19 features, developers can expect even more streamlined development workflows and enhanced performance capabilities.
- It has its own SSR (server-service rendering) of ReactDOM with VirtualDOM by each of the components are independent during any updates and doesn’t affect the complete structure of the project. It has a simpler version of updating UI, React does a comparison of existing DOM against the virtual DOM & updates UI only for components that have had a state change.
- It is easy to break up apps into smaller divisions that can be reused & it’s called React Components
- It is easy to learn and implement. Developers with JavaScript knowledge will immediately get a hang of JSX and can start working on the project immediately.
- With React an application load time reduces and its performance enhances as its code structure is intuitive and doesn't require any completed process
Drawback of Using React Framework
- It's just a UI library and not a complete framework, so you have to use more third-party & Javascript libraries
- As a default, you cannot implement MVC architecture due to its library-only functionality, but is possible to use popular Apps built with React flux architecture
- It is difficult to build more complex enterprise applications under React
Popular Apps built with React
- Netflix
When should you use React?
React is built with the support of multiple UI rendering libraries. So it's very useful for MVP development, Smaller and Medium sized projects. As it's faster to implement and requires very less coding in comparison to Vue & Angular frameworks. Hire React developers are also available more readily than Angular-experienced folks. React is apt for any high-performance-related projects which can be useful for showcasing to your customers and investors. Even if it has tight timelines, React does the best job of completing the work and giving you the results which you would want from it.
Vue Framework, What’s new in 2022?
Vue is not built by any giants, though it was created by an ex-google employee. it is an open-source community-driven framework. Comparatively, it's much smaller than Angular but better than React. It is called a progressive framework because it can expand its UI library with official 3rd party packages under Vuex and Vuerouter to form a primary framework. It works on the ViewModel layer. It has gained a lot of popularity in recent times due to its intuitive nature and highly customizable functionalities. Also due to its open-source support, the community is focused on providing better support. But React remains on top due to its stability and control over its programs.
Benefits of Using Vue Framework
- Vue is easier to learn by the developers as it works on JavaScript and HTML templates.
- Due to its flexibility and intuitive approach the development process is faster and simpler.
- As its community-driven for any bottleneck issues, the support is provided immediately.
Drawbacks of Using Vue Framework
- Due to easy and flexible coding support, the code quality is poor and debugging becomes difficult
- As it's nascent and community-driven it's not come to its full potential as the programs are sometimes buggy and need stability to implement confidently
- As the users are limited, the libraries are limited in nature and very few third-party support is available.
Let’s Build Your React Native App Together!
We build powerful React Native apps that run smoothly on iOS and Android — fast, reliable, and ready to scale.
When should you use Vue?
It can be used for multiple applications, but it would be recommended for Single page apps as it's fast and content can be updated easily. When you want to implement high-performance but small and light applications it's an apt framework to use. The majority of the developers will be beginners so it's hard to get quality output from Vue compared to Angular and React applications.
Popular Apps built with Vue
- GitLab
- Nintendo
- Behance
- Adobe Portfolio
Angular vs React App- Complete Framework Comparison
| Comparisons | Angular | React |
| When can be used | For an Enterprise application, involving progressive web and mobile apps | More for a dynamic and Fast application. Apt for MVP, small and medium-sized projects |
| Framework | Its a complete structural framework | It's not a framework but a UI rendering library |
| Community | Large enough to support any updates provided | Larger community and easy to resolve any issues related to codes |
| Learning Curve | Steep Learning curve | Easy learning curve |
| Rating on GitHub | 83.1K - Stars 3.1K - Watching 22K - Forks | 193K - Stars 6.7K - Watching 39.8K - Forks |
| App Migrations | It takes 6 months for any updates and longer time to migrate | It is easy to migrate as their are no major changes in the updates |
| Hiring and Availability | Slight difficult to find experienced developers as its a difficult framework to work on | Easily available with Good experience in React |
| Language used | TypeScript | JSX (JavaScript & HTML) |
| Server Service Rendering | Directly updates to the DOM and difficult to find bugs | Uses ReactDOM along with VirtualDOM easier to track and debug |
| Speed | With heavy codebase speed might be affected | Faster and takes limited load time |
| Third-Party Integration | Third party integration is difficult compared to React | Gives you the freedom to choose the tools, architecture, and libraries for developing an app |
Vue vs React App- Complete Framework Comparison
| Comparisons | Vue | React |
| When can be used | For single page apps or lightweight applications | More for a dynamic and Fast application. Apt for MVP, small and medium-sized projects |
| Framework | It is a UI library but has its official framework | It's not a framework but a UI rendering library |
| Community | It's community-driven only. | Larger community and easy to resolve any issues related to codes |
| Learning Curve | Easy Learning curve | Little steep than Vue learning curve |
| Rating on GitHub | 199K - Stars 6.1K - Watching 32.6K - Forks | 193K - Stars 6.7K - Watching 39.8K - Forks |
| App Migrations | 90% faster as its easy for migration due to its easy codebase | It is easy to migrate as there are no major changes in the updates |
| Hiring and Availability | Available, but the experience level will be at a lower end | Easily available with Good experience in React |
| Language used | Simple JavaScript & also TypeScript | JSX (JavaScript & HTML) |
| Server Service Rendering | Based on VirtualDOM | Uses ReactDOM along with VirtualDOM easier to track and debug |
| Speed | Lightweight and fast | Faster and takes limited load time |
| Third-Party Integration | Third party integration possible but limited programs available | Gives you the freedom to choose the tools, architecture, and libraries for developing an app |
Angular vs Vue App- Complete Framework Comparison
| Comparisons | Angular | Vue |
| When can be used | For an Enterprise application, involving progressive web and mobile apps | For single page apps or lightweight applications |
| Framework | It’s a complete structural framework | It is UI library but has its official framework |
| Community | Large enough to support on any updates provided | Completely community driven |
| Learning Curve | Steep Learning curve | Small learning curve |
| Rating on GitHub | 83.1K - Stars 3.1K - Watching 22K - Forks | 199K - Stars 6.1K - Watching 32.6K - Forks |
| App Migrations | It takes 6 months for any updates and longer time to migrate | 90% faster as its easy for migration due to its easy codebase |
| Hiring and Availability | Slight difficult to find experienced developer as its a difficult framework to work on | Available with limited experienced developers |
| Language used | TypeScript | Simple JavaScript |
| Server Service Rendering | Directly updates to the DOM and difficult to find bugs | Uses VirtualDOM |
| Speed | With heavy codebase speed might be effected | Lightweight and fast |
| Third-Party Integration | Third party integration is difficult compared to React | Third party integration possible but limited programs available |
Which is best - Angular Vs React Vs Vue?
Before deciding on the frontend technology, It is very important to understand what project you are looking to build. If it's a small Medium & intuitive web application then React is the best platform to start.
If there are enterprise-level or developing complex applications that would involve a lot of customers and will have multiple functionalities then Angular is the right framework, to begin with. If you want SPAs with faster content changes then the Vue framework is the right one. It is always advisable to consult a web development company that can understand your project goals and requirements.
With their expertise and experience, they would get involved in POC, Prototype & MVP. This would give a clear understanding of the best framework to start on the basis of the budget, timelines, and technological requirements. The ultimate goal is to help you provide better visibility and what would match your goals and customers.
