Developers today are required to build apps more quickly and reduce costs by developing apps using a framework with cross-platform support. Flutter and React Native are the most popular frameworks for modern cross-platform mobile application development. Then, like any other framework or tech stack, we ask ourselves one question. What is the best cross-platform framework to go for your app project? Here is a quick content for you:
Flutter
Flutter is an open-source framework by Google for building beautiful, natively compiled, and multi-platform Mobile, Web, Desktop, and embedded applications from a single codebase. Launched in 2018.
Flutter has grown steadily in popularity over the years. It is free to use and powered by an object-oriented programming language Dart
Flutter includes a high-performance, open-source graphics engine called Skia. Skia is an open-source 2D graphics library that provides common APIs that work across a variety of hardware and software platforms. It serves as the graphics engine for Google Chrome and ChromeOS, Android, Flutter, and many other products. Which makes animations run smoother and faster in this cross-platform solution. This high-performing cross-platform rendering engine allows Flutter to take care of the majority of the stuff you perform within your apps.
React Native
React Native is an open-source cross-platform framework created by Facebook. Released in 2015, with React Native one can develop cross-platform apps that run on mobile, web, and desktop. It is written in JavaScript and has bridges to render to native platform UI, where your app uses the same native platform APIs as the other apps do.
If someone already knows JavaScript, the learning curve for mobile app development using React Native won’t be as steep.
In 2022, React Native announced a conceptual evolution of its legacy render system. The core principles are to unify more render logic in C++ and improve interoperability with its host platforms and unlock new capabilities for React Native. One key takeaway from Flutter is that, React Native as the name suggests allows developers to write code in React JSX format, which means any frontend developer who has worked in React (the most used framework for web development) can easily get started with React Native.
Statistics
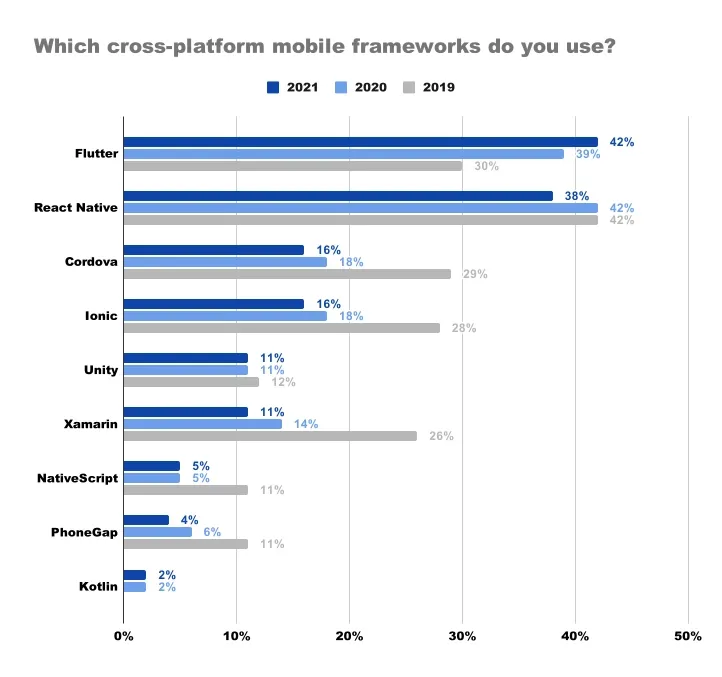
Flutter has become the most popular cross-platform mobile framework used by global developers, according to a 2021 developer survey. Based on the survey, 42 percent of software developers used Flutter. On the whole, roughly one-third of mobile developers use cross-platform technologies or frameworks; the rest of mobile developers use native tools.
In March 2021, there were around 150,000 Flutter-based applications on the Play Store alone. Notably, Google Pay (one of the most used UPI apps in India) is purely based on Flutter. With the launch of Flutter 3, We have 500,000 Flutter apps already out there.
On the other hand, Around 40% of developers in 2020 are said to have used React Native for developing cross-platform applications. Thousands of apps using React Native, established from Fortune 500 companies to hot new startups. Some of the greatest accomplished applications with React Native are Facebook, Netflix, Microsoft Office, Shopify, etc.

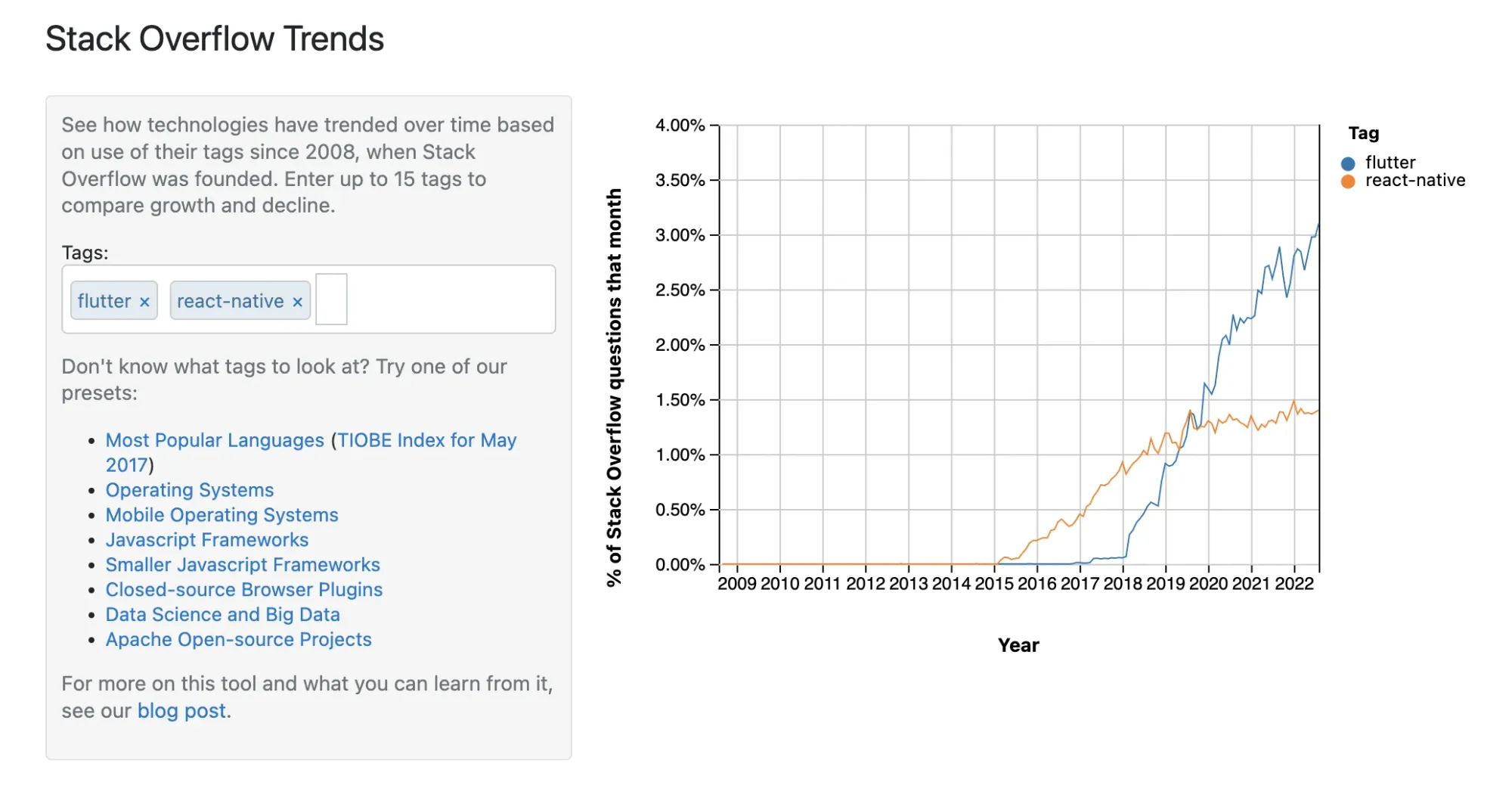
as per Stack Overflow

Source: Jetbrains
Flutter Framework, What’s new in 2023?
In Google I/O 2022, Flutter has announced its version 3.0, in which Flutter completes its roadmap from a mobile-centric to a multiplatform framework, with the availability of macOS and Linux desktop app support, along with improvements to Firebase integration, new productivity and performance features, and support for Apple Silicon.
In addition to this, it also adds Material UI support alongside productivity updates.
Partner with Us for Success
Experience seamless collaboration and exceptional results.
Benefits of Using Flutter Framework
- Flutter offers the opportunity to reduce time-to-market, lower engineering resources, and cut costs dramatically on app development projects. Common to most application frameworks, Flutter provides a platform that enables a single codebase to target Multi-platform app builds. Including web platform
- Flutter also provides ready-to-use widgets which follow Material Design (Android) and Cupertino (IOS) standards and are highly customizable.
- Flutter uses a high-performance rendering engine Skia, which allows low-level rendering support and makes the UI highly customizable.
- Flutter is also valued for its clear documentation and friendly community of developers, bringing together experts and novices who are ready to help and share their experience, providing excellent working examples of their design models and development templates.
- Since Flutter is developed by tech giant Google, It consistently supports Flutter developers with frequent updates. Apart, The Flutter app development community has been growing from strength to strength
Drawback of Using Flutter Framework
- If you want to work with Flutter, you'll need to learn Dart, which is not a widely used language.Thus it can sometimes be very hard to find developers with good experience in handling big projects under the Flutter framework
- Large File Size of apps developed in Flutter
- Flutter uses a Dart programming language, It has both benefits and drawbacks. This object-oriented programming language is not as ideal as other languages such as Objective C, C#, Java and JavascriptLearning curve in learning Flutter is more. Even though Dart has the majority of functionalities borrowed from javascript, the use of OOPS is way mature and might prove to be a challenge for React Native developers to start using it.
Suggested Reads: Getting started with React Native for Mac
Popular Apps built with Flutter
- BMW
- Google Pay
- Nubank
- Bytedance
- Dream11
When should you use Flutter?
When performance and interaction are most important, Flutter is the perfect tool for development. If you need to create an MVP quickly, go with Flutter. It's also the best choice if your app is UI-centered. The animations are smooth and on par with their native counterparts. Plus, when it comes to Flutter, its documentation is beneficial, covering almost everything you need to start building top-class Flutter applications. To maximize these benefits, many companies choose to hire Flutter developers who are well-versed in the framework's capabilities.
React Native, What’s new in 2023?
In March 2022, React Native announced the use of its framework using features from React 18. The most important addition in this version is concurrency. Concurrency is not a feature, It’s the new behind-the-scenes mechanism that enables React to prepare multiple versions of your UI at the same time. You can think of concurrency as an implementation detail — it’s valuable because of the features that it unlocks.
React uses sophisticated techniques in its internal implementation, like priority queues and multiple buffering. But you won’t see those concepts anywhere in our public APIs.
Benefits of Using React Native Framework
- React Native is one of the most popular open-source frameworks and enables developers to write applications in Javascript and render it with native UI components
- It is easy to learn and implement. Developers with JavaScript knowledge will immediately get a hang of JSX and can start working on the project immediately.
- React Native’s newest architecture Fabric uses JSI. This new architecture also offers a new concept to lazy-load native modules via TurboModules. Fabric will move the Shadow Tree mechanism which helps renderers to render the only changed sections of our app to the native realm by using C++, thereby reducing the latency, etc
- React Native has a vast collection of third-party well-maintained libraries. These libraries are often interoperable versions of already successful React libraries that have a lot of adopters and familiarity from the start.
- React Native has a very large, engaging, helpful, and robust community of developers contributing to the framework’s adaptability and success.
The drawback of Using React Native Framework
- React Native lacks support for multiprocessing and parallel threading can slow performance.
- React Native lacks a proper framework for testing. It may not seem that was initially, but not having good testing tools put many constraints on programmers
- Third-party tools and libraries used for a more advantageous implementation may turn out to be obsolete.
- The navigation is not as smooth and cross-platform development might cause performance and device-related app issues
Popular Apps built with React Native
- Skype
- Walmart
- Tesla
Partner with Us for Success
Experience seamless collaboration and exceptional results.
When should you use React Native?
React Native is great for simple mobile apps that do not require heavy performance for their animation use. It provides a smooth and responsive user interface, while significantly reducing load time. It's also much faster and cheaper to build apps in React Native as opposed to building native ones, without the need to compromise on quality and functionality. On the other hand, React Native uses javascript which in turn uses Node package manager (NPM), a huge repository of packages that are time tested and makes its ecosystem massive compared to others.
Suggested Reads: Flutter CI/CD Workflow: A Simple Guide Using App Center
Flutter vs React Native App- Complete Framework Comparison
| Comparisons | Flutter | React Native |
|---|---|---|
| When can be used | When performance and animation are a key need. Eg (social media applications, music players, etc) | For simple mobile solutions for a faster go-to-market strategy (eCommerce, email, etc) |
| Community | Google-backed community provides access to documentation from open developer forums. | Large community and easy to resolve any issues related to codes |
| Learning Curve | Steeper Learning curve | Easy learning curve |
| Rating on GitHub | 144K - Stars 3.6K - Watching 23.1K - Forks | 105K - Stars 3.7K - Watching 22.4K - Forks |
| Performance | Takes advantage of handling canvas along with compiled language like Dart and gives excellent performance. | JavaScript Bridge to enable communication between native components affects the overall application performance |
| Hiring and Availability | Slight difficult to find experienced developers as it's a quite new framework to work on | Easily available with Good experience in React Native and Javascript |
| Language used | Dart | JSX (JavaScript & HTML) |
| Code Maintenance | It's quite easy to maintain to code due to its simplicity and availability of external debugging tools | Debugging code isn’t easy. Making use of third-party libraries can cause compatibility issues that are hard to debug |
| Speed | Dart has been designed in such a manner that it makes compiling of native code faster and it is simpler to customize widgets. | React Native is fast but leverages Javascript to connect to native components via a bridge |
| Third-Party Integration | Bundled with SDK, the rich set of components removes the need to use the Third-party integrations | It just provides UI rendering and device access APIs, hence relies on third-party libraries |
Which are best - Flutter Vs React Native?
Both React Native and Flutter are state-of-the-art cross-platform frameworks competing for the top position. At last, it boils down to the right-trade-offs according to one's needs.
Flutter seems to trump better architecture, and an open and approachable programming paradigm (smaller learning curve, allows for faster development, is performant, and provides better tools for writing and maintaining quality code). Whereas, React Native is easier to pick up for people already familiar with the React.js ecosystem. React Native is improving on the pitfalls it suffers and is betting big with the release of its new architecture.
Looking to scale your app development? Hire Flutter app developers from F22 to craft high-performance, cross-platform applications. Our team leverages the latest tools and best practices to deliver apps that meet your business goals efficiently. Let's bring your app idea to life!
Need Expert Help?
Need Expert Help? Looking to scale your app development? Partner with a top flutter app development company to craft high-performance, cross-platform applications. Our team leverages the latest tools and best practices to deliver apps that meet your business goals efficiently. Let's bring your app idea to life!
