The landscape of eCommerce keeps changing, and the one who stays still gets left behind. Efficiency and adaptability are essential. However, there's a way to make sure you aren't among that crowd.
The way is marked as Headless Shopify.
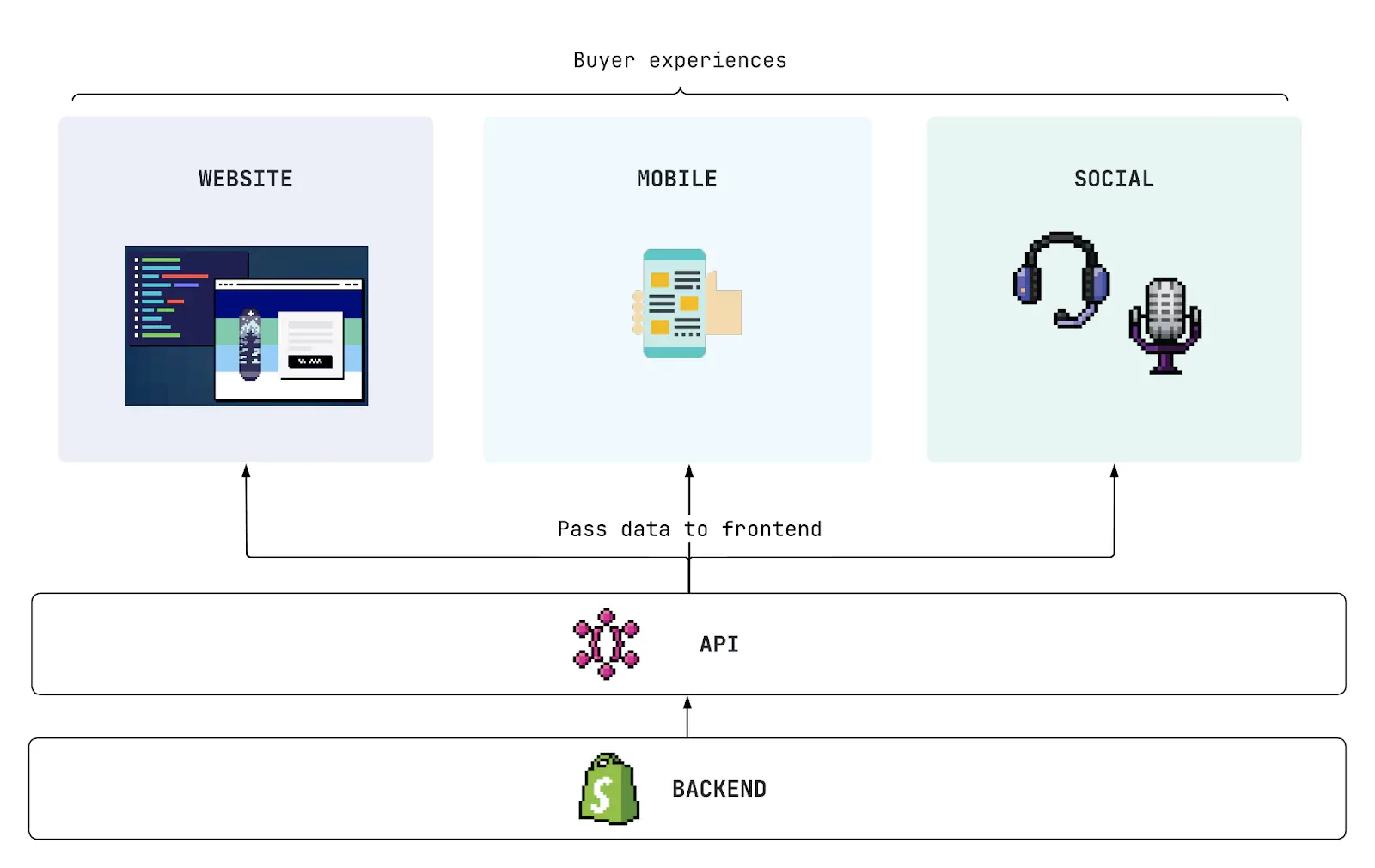
You can drastically uplift testing efficiency and headless Shopify code reusability with zero-downtime migration. Simply put, headless Shopify is a fresh approach that separates the front-end and back-end of an online store.
Google Trends data from the last five years shows that interest in virtual shopping has grown a lot, which shows how popular it is becoming on the market. It's like having a sleek shop with a powerful machine going behind the scenes.
The headless Shopify advantages are catching the eyes of developers and business owners alike. This blog dives into the nitty-gritty of how this exciting technology can make testing more streamlined and code more reusable. Join us as we explore the ins and outs of headless Shopify!
Benefits of Headless Shopify for Testing Efficiency
Testing efficiency refers to the ability to conduct software tests in a manner that maximizes accuracy and speed while minimizing resources.
In the context of headless Shopify, it ensures that both front-end and back-end components function seamlessly, reducing errors and enhancing user experience. Here are some of the primary benefits of Headless Shopify testing efficiency.
Isolation of Front-End and Backend
The separation of the front-end and back-end in headless Shopify testing efficiency is like opening a window to a fresh perspective. Think of your online store as a two-sided coin. On one side, you have the headless Shopify front end, the vibrant face that your customers interact with. It's the colors, the designs, the buttons they click.

On the other side, there's the headless Shopify backend, the hidden engine that powers everything. It's the code, the databases, and the servers that make everything run smoothly. By separating these layers, testing becomes a targeted mission, not a tangled mess. It's like having two expert teams, each focusing on what they do best.
Partner with Us for Success
Experience seamless collaboration and exceptional results.
Changes in the front don't mess with the back, and vice versa. It's a harmonious dance where each partner knows their steps. The result is a win-win for stability and simplicity. It's a thoughtful approach that brings clarity and purpose to the complex process of testing.
Faster Front-End Testing
The front end, with its independent operation, allows tests to flow smoothly. Tools like Jest and Cypress are the silent heroes, simplifying front-end testing in a headless setup. This results in headless Shopify testing efficiency. Moreover, it's not just about running tests. It's about employing the right headless framework to conduct intelligent, efficient evaluations. Moreover, this responsive approach puts the customer experience at the heart of everything.
Backend Testing Flexibility
As we turn our attention to the backend, we find a place where headless Shopify testing efficiency finds its true expression. Here, the backend functions in isolation, focused, and precise. It's a space for thorough validation of every commerce function, a place where every detail matters.
Tools like Jenkins or Travis CI are partners in this process. They meld seamlessly with the headless Shopify backend, enhancing continuous integration. It's a dance of code and function that creates a system that's not only flexible but also robust. As a result, this improves headless Shopify testing efficiency.
It's a method that aligns with the headless architecture, forming a cohesive unit that's prepared to adapt and excel. It's about creating a resilient, adaptable backend that's ready for anything. It's about building a foundation that supports the evolving demands of eCommerce. It's a philosophy that goes beyond code, reaching into what makes online shopping enjoyable for customers.
Leveraging Headless Shopify for Code Reusability
Code reusability is the practice of writing code that can be used across different parts of a system or even in different projects.
In headless Shopify, it's vital as it saves development time, maintains consistency, and allows for quicker adaptations to market changes. As a result, the overall development process becomes more agile and responsive. Here’s how to uplift Headless Shopify Code Reusability:
Reusable Front-End Components
As said earlier, online shopping is always evolving, and headless Shopify is at the forefront of this change. Imagine building a shopping cart feature for a website and then effortlessly using that same code for a mobile app or an in-store kiosk. That's what reusable front-end components in headless Shopify front-end development are all about. It's a practical and efficient approach that resonates with the needs of today's eCommerce industry.
With cross-platform reuse, developers can create a component once and use it in various places. It's an efficient approach that saves time, reduces errors, and makes sure consistency across different touchpoints.
Consistent branding is another major benefit. By reusing the same components, businesses can maintain a unified brand image and user experience. It's like serving a familiar recipe in different locations. Customers know what to expect.
Centralized Backend Logic
The back end of an online store is similar to the engine of a car. It powers everything, and with headless Shopify code reusability, it operates smoothly across different front-end interfaces.
Partner with Us for Success
Experience seamless collaboration and exceptional results.
Centralized backend logic makes sure that core functions remain consistent, regardless of where they are accessed. This uniform logic enhances maintainability and makes sure that updates and improvements are applied uniformly.
Consider updating a pricing algorithm and having it instantly reflected across all platforms. That's the efficiency of centralized backend logic. It minimizes inconsistencies and streamlines the entire development process.
With the headless Shopify backend and Shopify headless API, businesses can create robust, flexible, and efficient systems that adapt to the evolving demands of the eCommerce industry.
API-Driven Customization
Headless Shopify code reusability opens doors to creativity, and APIs are the keys. They allow developers to tweak and tune functionality without disturbing the entire system. Think of it as accessorizing a car without having to change the engine. This approach to API-driven customization brings agility into the development process.
Whether it's integrating a third-party payment gateway or crafting a personalized recommendation engine, the process becomes more accessible. It's about using the headless architecture and Shopify headless storefront API to create shopping experiences that are not just unique but also tailored to the specific needs of each business.
Conclusion
Headless Shopify architecture is transforming the eCommerce industry, offering remarkable headless Shopify testing efficiency and headless Shopify code reusability. From streamlined testing to reusable code and customizable experiences, it's a powerful approach that's reshaping how developers work. More or less, it's a new way of thinking that's making waves in the industry, and it's here to stay.
Need expert help?
Turn to F22 labs for top-tier Shopify development. Our skilled team specializes in headless Shopify solutions, custom store designs, and seamless integrations. We'll transform your e-commerce vision into reality, optimizing performance and user experience.
