Instagram-like Bottom tab Fragment Transaction Android

Have you ever faced issues with fragment?
The Answer from all the techies would be “Yes”, because dealing with Fragments are not direct, simple and easy to implement. I know handling backstacks with add and replace are like “The Ghost and the darkness”.
What inspired me to write this post?
The reason is “Instagram”. I love to play with Insta app since it is easy, robust and less screen navigation, which in turn collectively bottom tab navigation took the peek place in the Android community.
Automate Your Android Workflow
We build Android Studio plugins that cut manual effort, improve speed, and make your development process seamless.
Is that hard to implement sticky Bottom tabs with Fragments transactions in all the screens?
Yes, before this post peeped in :)
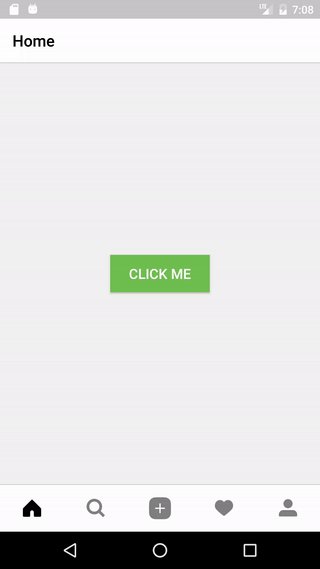
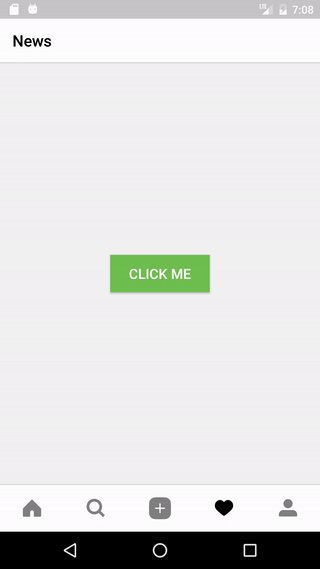
Ok! let's do some technical stuff. In this article, we’re gonna implement Bottom tabs with Fragments and nested Fragment transactions. Confused! Following Gif explains in a better way.
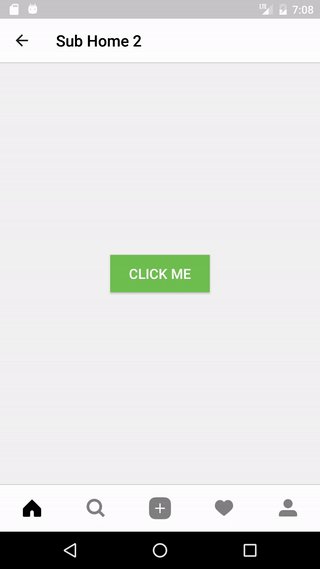
Yeah! Here if you see the above Gif, there are five tabs like Home, Search, Share, News and Profile. Selecting each tab options, respective Fragments are pushed. That’s obvious isn’t? Cool! If you notice keenly, I have assigned “CLICK ME” button for Home and News Fragments to showcase the behaviour of Nested Fragments Transactions inside same Fragments without losing its state. Let’s do it in a linear way.

- Tap on “CLICK ME” button.
- Can you see that Toolbar text has changed from “Home” to “Sub Home 1” and so on till “Sub Home 4” by clicking it four times? Yes! It does!, all these Sub Home 1 ….. Sub Home 4 are nested fragments inside Home (Main Fragment) . Ideally, new fragments are pushed and replaced with one after the other with successive clicks. Yup! Bottom bars are always fixed too.
- Now navigate to another tab, come back again and check the behaviour in “Home” tab. The state is maintained with the same screen where you left (Sub Home 4, 4th fragment) :)
- Finally, click back button and experience the behaviour that previous fragments are popped in automatically without losing the previous states. Yeah! This works even with back soft key.

Why TabLayout instead of Design support BottomNavigationView?
I have plenty of reasons for the same as below:
- It’s not flexible.
- Random behaviour if there are less tab items.
- Customising text sizes and icon sizes are like a nightmare (Just try adding small sized icon for one tab and big sized icon for the other.
Automate Your Android Workflow
We build Android Studio plugins that cut manual effort, improve speed, and make your development process seamless.



