Hey! We all know that passing datas between one Activity to another Activity is bit messy and tedious to handle in Android. Do you think that it can be processed in an easy way with less coding? Here it is, Dart and Henson
Dart & Henson:
Dart and Henson is an Android dependency Injection library to deal with Intent data passing without using cumbersome putParcelable, putInt, putString, putBundle key mechanism. It is a library created by a team of Groupon developers who presented article at DroidCon Italy 2017.
How to use?
The library setup is very simple and easy to use by just adding following Gradle dependencies:
compile 'com.f2prateek.dart:dart:2.0.2'
annotationProcessor 'com.f2prateek.dart:dart-processor:2.0.2'
compile 'com.f2prateek.dart:henson:2.0.2'
annotationProcessor 'com.f2prateek.dart:henson-processor:2.0.2'That’s it you’re done to use Injection mechanism for Intent data sharing in your project.
Hey! We all know that passing datas between one Activity to another Activity is bit messy and tedious to handle in Android. Do you think that it can be processed in an easy way with less coding? Here it is, Dart and Henson
Dart & Henson:
Dart and Henson is an Android dependency Injection library to deal with Intent data passing without using cumbersome putParcelable, putInt, putString, putBundle key mechanism. It is a library created by a team of Groupon developers who presented article at DroidCon Italy 2017.
How to use?
The library setup is very simple and easy to use by just adding following Gradle dependencies:
compile 'com.f2prateek.dart:dart:2.0.2'
annotationProcessor 'com.f2prateek.dart:dart-processor:2.0.2'
compile 'com.f2prateek.dart:henson:2.0.2'
annotationProcessor 'com.f2prateek.dart:henson-processor:2.0.2'That’s it you’re done to use Injection mechanism for Intent data sharing in your project.
Partner with Us for Success
Experience seamless collaboration and exceptional results.
Usages:
To simplify the usage, we can deal with two activities named:
- Source Activity — MainActivity.java (Activity where we’re gonna start DetailsActivity.java by passing intent datas like User (Parcelable data. It contains mobile, name, email fields), fromScreen (String data), isSuccess (boolean data))
- Target Activity — DetailsActivity.java (Receiving Activity where we’re gonna receive and display the datas that are passed from MainActivity.java)
Implementation:
What is Dart?
Extra “injection” library for Android which uses annotation processing to generate code that does direct field assignment of your extras in the Target Activity. In our case, we’re gonna Inject Dart in DetailsActivity.java
Let’s start injecting variables using Dart
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.widget.Button;
import android.widget.TextView;
import com.f2prateek.dart.Dart;
import com.f2prateek.dart.InjectExtra;
import butterknife.BindView;
import butterknife.ButterKnife;
@BindView(R.id.txt_mobile)
TextView txtMobile;
@BindView(R.id.txt_name)
TextView txtName;
@BindView(R.id.txt_email)
TextView txtEmail;
@BindView(R.id.btn_click_me)
Button btnClickMe;
@InjectExtra User user;
@Nullable
@InjectExtra String fromScreen;
@InjectExtra boolean isSuccess = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_details);
ButterKnife.bind(this);
Dart.inject(this);
}STEP 1: Make sure that you inject Dart in the Target Activity (DetailsActivity.java)
Dart.inject(this);STEP 2: Inject all the extras using @InjectExtra Annotations. In our case, we have Injected user (Parcelable), fromScreen (String) and isSuccess (boolean).
Optional Injection:
It is used to define whether a @InjectExtra is optional or not. In our case, we have made ‘fromScreen’ as optional by adding @Nullable annotations.
Default Values:
Declaring default values is even easy as similar to initialising global variables. In our case we have assigned default value as false for ‘isSuccess’ boolean.
Now we are done with the Dart TargetActivity setup.
What is Henson?
Henson is used to navigate between activities. In general, it should be used in the SourceActivity to start an Activity by passing Intent extras
Partner with Us for Success
Experience seamless collaboration and exceptional results.
Let’s call Henson method in MainActivity.java to start a DetailsActivity.java
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.Button;
import android.widget.EditText;
import butterknife.BindView;
import butterknife.ButterKnife;
import butterknife.OnClick;
public class MainActivity extends AppCompatActivity {
@BindView(R.id.edt_mobile)
EditText edtMobile;
@BindView(R.id.edt_name)
EditText edtName;
@BindView(R.id.edt_email)
EditText edtEmail;
@BindView(R.id.btn_login)
Button btnLogin;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
}
@OnClick(R.id.btn_login)
public void onLoginClicked(){
Intent intent = Henson.with(MainActivity.this)
.gotoDetailsActivity()
.build();
}
}Yeah! Now Henson setup is done. Click Build — Rebuild Project
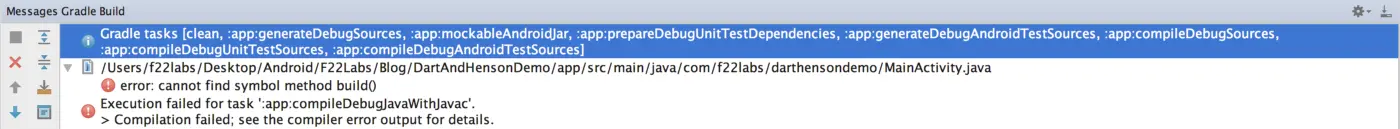
Chill! I know compiler throws Compilation error in .build() method as follows

The reason behind this because we haven’t passed any @InjectExtra annotation methods which are created in DetailsActivity.java
@InjectExtra User user;
@Nullable
@InjectExtra String fromScreen;
@InjectExtra boolean isSuccess = false;Cool. Let’s add all the parameters in the Intent as
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.Button;
import android.widget.EditText;
import butterknife.BindView;
import butterknife.ButterKnife;
import butterknife.OnClick;
public class MainActivity extends AppCompatActivity {
@BindView(R.id.edt_mobile)
EditText edtMobile;
@BindView(R.id.edt_name)
EditText edtName;
@BindView(R.id.edt_email)
EditText edtEmail;
@BindView(R.id.btn_login)
Button btnLogin;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
}
@OnClick(R.id.btn_login)
public void onLoginClicked(){
User user = new User();
user.setEmail(edtEmail.getText().toString());
user.setMobile(edtMobile.getText().toString());
user.setName(edtName.getText().toString());
Intent intent = Henson.with(MainActivity.this)
.gotoDetailsActivity()
.isSuccess(true)
.user(user)
.build();
startActivity(intent);
}
}Note: We haven’t passed fromScreen method since it is optional (By default it will be ‘null’).
What is .gotoDetailsActivity()?
I know everyone would be wondering from where this .gotoDetailsActivity() comes into the picture? Cool we have a answer for the same.
goto (Henson generated appending string to start an Activity) + DetailsActivity (Our own TargetActivity).
Yeah! We’re almost done. Let’s play with the intents in the TargetActivity (DetailsActivity.java)
import android.content.Intent;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import com.f2prateek.dart.Dart;
import com.f2prateek.dart.InjectExtra;
import butterknife.BindView;
import butterknife.ButterKnife;
import butterknife.OnClick;
public class DetailsActivity extends AppCompatActivity {
@BindView(R.id.txt_mobile)
TextView txtMobile;
@BindView(R.id.txt_name)
TextView txtName;
@BindView(R.id.txt_email)
TextView txtEmail;
@BindView(R.id.btn_click_me)
Button btnClickMe;
@InjectExtra User user;
@Nullable
@InjectExtra String fromScreen;
@InjectExtra boolean isSuccess = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_details);
ButterKnife.bind(this);
Dart.inject(this);
updateFields();
}
private void updateFields() {
txtMobile.setText(user.getMobile());
txtEmail.setText(user.getEmail());
txtName.setText(user.getName());
}
@OnClick(R.id.btn_click_me)
public void onClickMeClicked(){
if(isSuccess){
Toast.makeText(DetailsActivity.this, "Dart and Henson is really working!", Toast.LENGTH_SHORT).show();
}
}
}