In the rapidly evolving field of software development, it is crucial to ensure the dependability and efficiency of your applications. Although necessary, manual testing can be laborious and prone to human error. Enter Selenium, a game-changing tool that has revolutionized the realm of test automation. We'll discuss why Selenium is a powerful tool and how it can improve your testing in this blog.
What is Selenium?
Selenium is an open-source framework that facilitates automated testing on a range of platforms and browsers. It is a top option for both developers and testers due to its adaptability and strong features.
Why use Selenium?
Let's examine the factors that contribute to selenium's appeal.
- Cross-browser Compatibility: Selenium allows you to test web applications across different browsers (e.g., Chrome, Firefox, Safari, Edge) to ensure consistent behavior and compatibility.
- Open Source and Portable.- Selenium is open source and has a good online community of users.
- Lesser resources are required. – Selenium requires fewer resources when compared to its competitors like UFT, RFT, etc.
- Supports Multiple Programming Languages – C#, Java, Python, PHP, Ruby, Perl, and JavaScript
- Supports Multiple Operating Systems – Android, iOS, Windows, Linux, Mac, Solaris.
- Parallel Test Execution – It also supports parallel test execution which reduces time and increases the efficiency of tests.
- A flexible language – Once the test cases are prepared, they can be executed on any operating system like Linux, Macintosh, etc.
- No installation Required – Selenium web driver does not require server installation, test scripts interact directly with the browser.
Pre-requisites of Selenium
1. Programming Language:
- Proficiency in at least one programming language. Java, Python, and C# are commonly used with Selenium. Java is particularly popular in the Selenium community.
2. HTML and CSS:
- Basic knowledge of HTML and CSS as they are fundamental for understanding web page structure and styling.
3. Integrated Development Environment (IDE):
- Familiarity with an integrated development environment (IDE) like IntelliJ IDEA, Eclipse, or Visual Studio Code can make writing and managing Selenium scripts more efficient.
4. Version Control Systems:
- Knowledge of version control systems like Git can be advantageous for managing and collaborating on test scripts.
5. Basic Testing Concepts:
- Familiarity with basic testing concepts, including manual testing principles and understanding test cases, can provide a strong foundation for automated testing.
6. XPath and CSS Selectors:
- Understanding XPath and CSS selectors is essential for locating and interacting with web elements in Selenium.
7. Testing Framework Knowledge (JUnit, TestNG, etc.):
- Familiarity with testing frameworks like JUnit or TestNG, which are often used in conjunction with Selenium for organizing and running test cases.
Best Selenium Automation Testing Practices
- Page Object Model (POM):
Implement the Page Object Model to encapsulate web page interactions. This design pattern separates the test code from the details of the UI, enhancing maintainability.
- Avoid using Thread.sleep():
It is recommended to use explicit wait instead of Thread.sleep() to avoid flaky tests.
- Parameterization:
Parameterize your tests to make them versatile. Avoid hardcoding values whenever possible, allowing the same test script to be used with different data sets.
- Use the right locator:
Using the right locator is the crucial part of writing your selenium scripts. ID and name locators are the most reliable. Xpath is most commonly used because of its dynamic syntax. Using the right selector can reduce the flakiness in your test execution thus increasing efficiency.
- Maintain Test Data Separately:
Keep test data separate from test scripts. Storing data in external files or databases allows easy modification without altering the test code.
- Logging and Reporting:
Implement logging and reporting mechanisms. Detailed logs and reports help identify issues, track test execution, and provide insights into test results.
How to use Selenium?
Run your first selenium script by following the steps mentioned below:
Here I will be showing you how to run a simple selenium code using Maven as a build tool, and IntelliJ IDEA as an IDE( you can use Eclipse too, with the same steps)
Partner with Us for Success
Experience seamless collaboration and exceptional results.
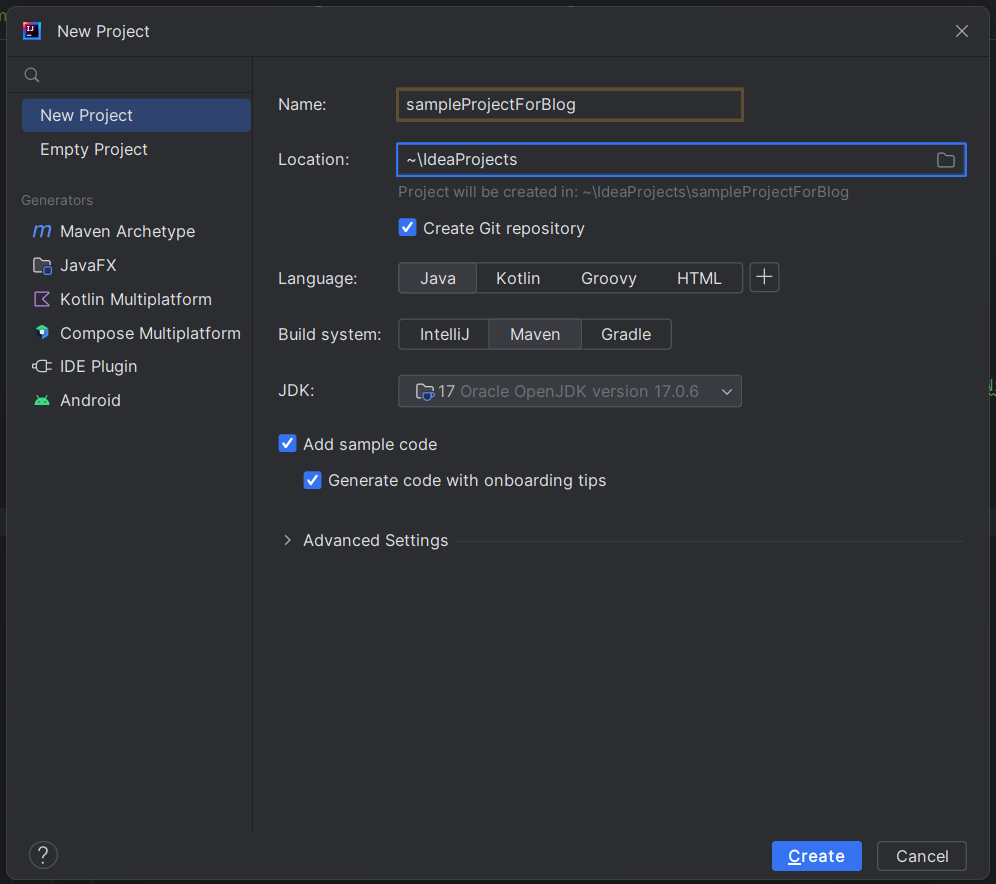
Step 1: Set Up Your Project
Open IntelliJ IDEA: Open IntelliJ IDEA and ensure that the IDE is properly configured.
Create a New Maven Project:
- Select "File" > "New" > "Project..."
- Enter the Project Name.
- Choose "Maven" in the Build System.
- Select your suitable Java version ( I am using 17 here).
- Click Create

Step 2: Add Selenium Dependency
- Edit pom.xml:
- Open the pom.xml file in IntelliJ IDEA.
- Add the Selenium dependency inside the <dependencies> section:XML
- If you don’t have a <dependencies> tag, please add one.
You can get all the Maven dependencies from https://mvnrepository.com/
<dependencies>
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.11.0</version>
</dependency>
</dependencies>Note: I am using selenium 4.11.0 here, you can use the same or you can use the latest version from https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java
Step 3: Create a Google Search Test
- Create a Java Class:
- Right-click on the src/main/java directory.
- Choose "New" > "Java Class."
- Name the class (e.g., GoogleSearchExample) and click "OK."
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class GoogleSearchExample {
public static void main(String[] args) {
// Create an instance of ChromeDriver
WebDriver driver = new ChromeDriver();
// Navigate to Google
driver.get("https://www.google.com");
// Find the search input field by name
WebElement searchInput = driver.findElement(By.name("q"));
// Type the search query
searchInput.sendKeys("Selenium Java");
// Press Enter to perform the search
searchInput.sendKeys(Keys.RETURN);
// Print the title of the search results page
System.out.println("Search Results Page Title: " + driver.getTitle());
// Close the browser
driver.quit();
}
}Step 4: Run the Test
- Run the Test:
- Right-click on the GoogleSearchExample class.
- Choose "Run GoogleSearchExample."
This will run your Google Search test using the specified dependencies and configurations.
Please ensure that your Maven dependencies are up to date by using the "Reload Project" button in IntelliJ IDEA if needed.
When to use Selenium?
Selenium is a powerful tool for web application test automation, and it can be used in many scenarios, such as:
- Cross-Browser Testing:
Scenario: You need to test your web application on different browsers (e.g., Chrome, Firefox, Safari, Edge) to ensure consistent behavior.
Use Selenium: Selenium provides cross-browser compatibility, allowing you to write tests that can be executed on multiple browsers.
- Repetitive Tasks:
- Scenario: You have repetitive and time-consuming tasks such as regression testing or running the same set of tests across different environments.
- Use Selenium: Selenium's automation capabilities save time and effort by executing repetitive tasks more efficiently than manual testing.
- Large-Scale Testing:
Scenario: Your application has a large codebase or many features that need to be thoroughly tested.
Use Selenium: Automated tests can cover a wide range of scenarios, ensuring comprehensive testing of your application.
- Frequent Code Changes:
Scenario: Your development team frequently releases updates or changes to the codebase.
Use Selenium: Automated tests can be quickly rerun after each code change, providing rapid feedback on the application's stability.
- Regression Testing:
Scenario: After making changes to the code, you need to ensure that existing features still work as intended.
Use Selenium: Automated regression tests help catch unintended side effects of code changes, ensuring that new features don't break existing functionality.
- Parallel Testing:
Scenario: You want to reduce the overall test execution time by running tests concurrently on multiple machines or browsers.
Use Selenium: Selenium supports parallel test execution, enabling you to run tests simultaneously and accelerate the testing process.
- Integration Testing:
Scenario: Your application interacts with various components, databases, or external services.
Use Selenium: Selenium can be integrated with other testing tools and frameworks, making it suitable for end-to-end testing that involves multiple system components.
- Data-Driven Testing:
Scenario: You need to test your application with different data sets to validate various scenarios.
Use Selenium: Selenium supports data-driven testing, allowing you to parameterize and execute your tests with different datasets.
- User Interface (UI) Testing:
Scenario: You want to validate the functionality and appearance of your application's user interface.
Use Selenium: Selenium is well-suited for UI testing, enabling you to interact with elements on the web page and simulate user actions.
- Continuous Integration/Continuous Deployment (CI/CD):
Scenario: Your development process includes automated testing as part of the CI/CD pipeline.
Partner with Us for Success
Experience seamless collaboration and exceptional results.
Use Selenium: Integrating Selenium into your CI/CD process ensures that tests are automatically executed upon code changes, providing quick feedback to the development team.
My Real Life Examples
Data Entry Automation in CRM Testing:
In a dynamic testing environment for a Customer Relationship Management (CRM) website, I implemented Selenium automation to streamline the process of data entry into templates. This significantly enhanced efficiency by allowing the execution of diverse test cases without manual intervention, ensuring thorough and repetitive testing.
Cross-Browser Testing for Web Compatibility:
Faced with the challenge of validating a website across multiple platforms and browsers, I leveraged Selenium to implement parallel testing. This strategic approach not only saved considerable time but also ensured the consistency and reliability of the application across various browser environments.
Regression Testing for E-commerce Continuous Deployment:
In an ever-evolving e-commerce landscape with frequent code deployments, I implemented a Selenium-based regression suite to validate critical workflows post-deployment. This comprehensive suite, integrated into Jenkins, automates the execution of essential test cases, providing a robust mechanism for continuous testing and validation with each repository push.
Limitations of Selenium
While Selenium is a powerful tool for web application testing, it does have some limitations that users should be aware of. Here are some common limitations associated with Selenium:
- Not Suitable for Mobile Applications:
Selenium primarily focuses on web applications and its support for mobile applications is limited. Appium is often preferred for mobile automation. Appim can automate mobile applications.
2. No Built-in Support for API Testing:
API Testing is not supported in Selenium, Selenium has the power to automate web applications. We can use Postman and restAssured like tools to test API’s.
3. No Support for Desktop Applications:
Selenium is not designed for automating desktop applications. If your testing involves desktop applications, you'll need to explore other automation tools like WinAppDriver.
4. Handling Dynamic Elements Can Be Challenging:
Selenium struggles with dynamically changing elements on a web page. Developers need to implement strategies such as waits and dynamic XPath to handle dynamic content effectively.
5. Browser Compatibility:
While Selenium aims to provide cross-browser compatibility, occasional issues may arise due to browser updates. Some features may work differently or require adjustments when moving between browser versions.
6. Limited Support for CAPTCHA and Image-based Tests:
Automated testing of CAPTCHA and image-based tests is challenging with Selenium, as these are designed to prevent automated tools from accessing websites.
7. Steep Learning Curve for Beginners:
Selenium, especially when combined with programming languages like Java or Python, may have a steep learning curve for beginners with no prior experience in test automation.
8. No Built-in Reporting and Test Management:
Selenium lacks built-in reporting and test management features. Users often need to integrate it with other tools like TestNG or JUnit for comprehensive reporting.
9. Browser Security Restrictions:
Browser security restrictions, such as the Same-Origin Policy, can limit the execution of tests on cross-origin frames or domains. This may require additional configurations or workarounds.
10. Flakiness in Tests:
Selenium tests may become flaky due to factors like network issues, slow-loading pages, or asynchronous behaviors. Handling such scenarios requires careful test design and synchronization strategies.
11. Maintenance of Test Scripts:
As web applications evolve, maintaining and updating Selenium scripts to accommodate changes in the application's structure or functionality can be time-consuming.
12. Performance Testing Limitations:
Selenium is not the ideal tool for performance testing. While it can simulate user interactions, it may not provide the level of control and performance measurement needed for thorough performance testing.
Despite these limitations, Selenium is still one of the most used test automation tools for testing web applications.
Next for you
Quality Assurance Testing
Web Application Testing Checklist for Beginners
Quality Assurance Testing
10 Best QA Software Testing Companies in 2025
Quality Assurance Testing
State Transition Testing Techniques in Software Testing: Ultimate Guide
