In the fast-paced world of eCommerce, staying ahead requires harnessing the latest technologies to create seamless, dynamic, and engaging online shopping experiences.
Enter Shopify's Storefront GraphQL API, a game-changer that empowers developers to revolutionize how they interact with data and build storefronts.
Shopify, a name synonymous with eCommerce excellence, has once again stepped up to the plate with the Storefront GraphQL API. This advanced API presents a modern approach to data manipulation and retrieval, enabling businesses to tap into their full potential and offer unparalleled customer experiences.
But what sets GraphQL apart from conventional APIs?
Traditionally, REST APIs dictated the flow of data between clients and servers, often leading to over-fetching or under-fetching of information.
In contrast, the Storefront GraphQL API takes a more refined and flexible route. It allows clients to request exactly the data they need, optimizing efficiency and ensuring that data exchanges are swift and precise.
Our goal is twofold: to demystify the complexities of GraphQL and to equip you with the knowledge and tools needed to harness the full potential of the Storefront API for your eCommerce endeavors.
From foundational concepts to advanced techniques, this blog will serve as your guide through the intricacies of Storefront GraphQL. We will break down the key components, showcase examples, and provide practical insights to empower you to create exceptional eCommerce solutions.
So, let's embark on this journey of discovery and innovation as we uncover the power and potential of Headless Shopify Storefront GraphQL API. Get ready to transform your eCommerce game and unlock a world of possibilities.
Setting Up and Getting Started with Storefront GraphQL
Utilizing Shopify's Storefront GraphQL API is an exciting step towards creating dynamic and efficient eCommerce experiences. Let's take a look at the essential steps to set up your headless Shopify environment, obtain API credentials, and dive into the immersive world of GraphQL Playground.
Prerequisites for using Storefront GraphQL
Before you start delving into the realms of Storefront GraphQL, it's essential to ensure you have the necessary prerequisites in place. This includes having a basic understanding of GraphQL's concepts and syntax. Familiarity with JavaScript, the language used to interact with the API, is also advantageous.
Additionally, make sure you have a Shopify account with an active store. This is where you'll be integrating Storefront GraphQL to enhance your eCommerce offerings.
Obtaining API Credentials
To access the Storefront GraphQL API, you need to obtain API credentials. These credentials will authenticate your requests and allow you to interact with your store's data securely. Here's a simplified breakdown of the process:
Access your Shopify admin panel using your credentials.
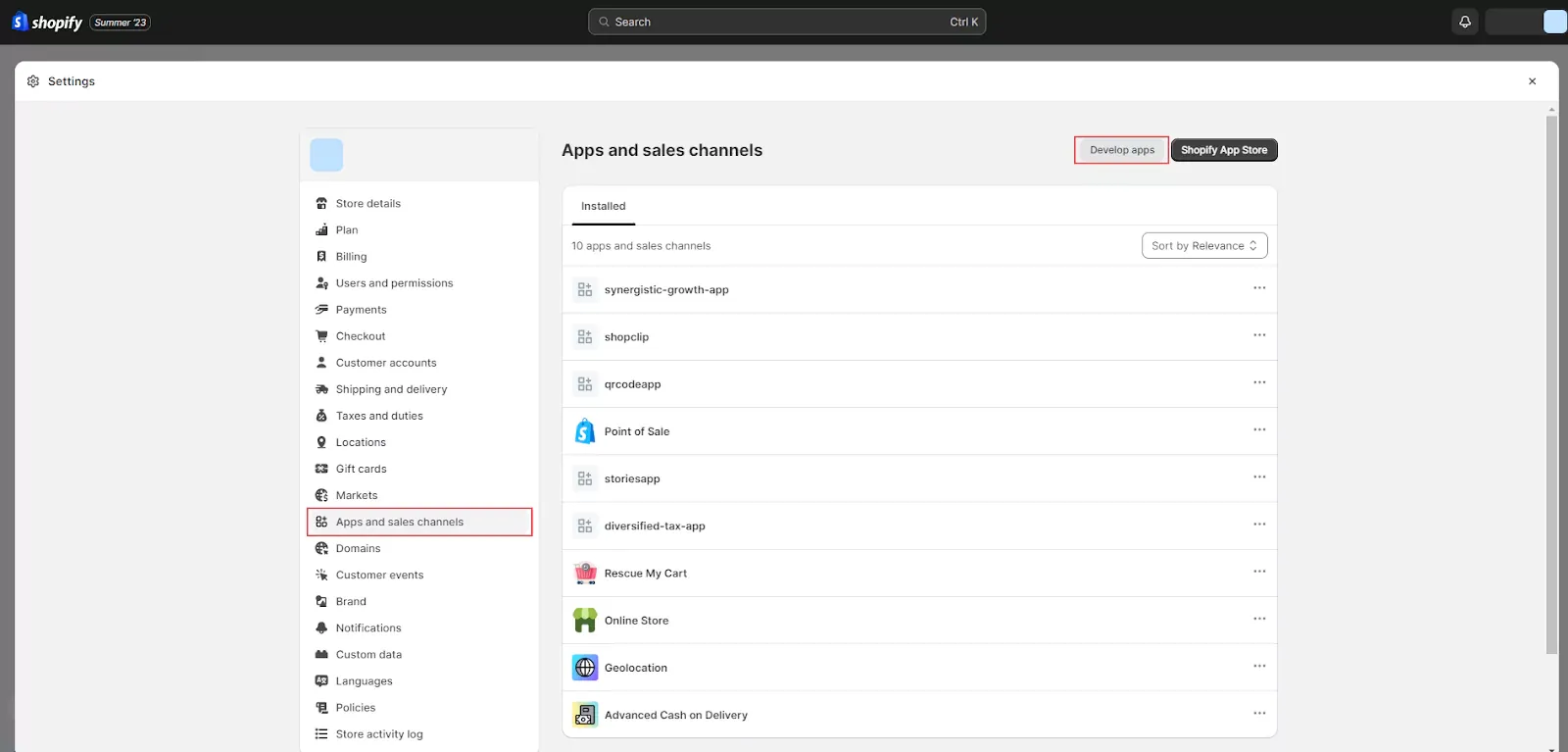
From your admin panel, head to "Settings," then select "Apps & Sales Channels," and finally, click on "Develop Apps.

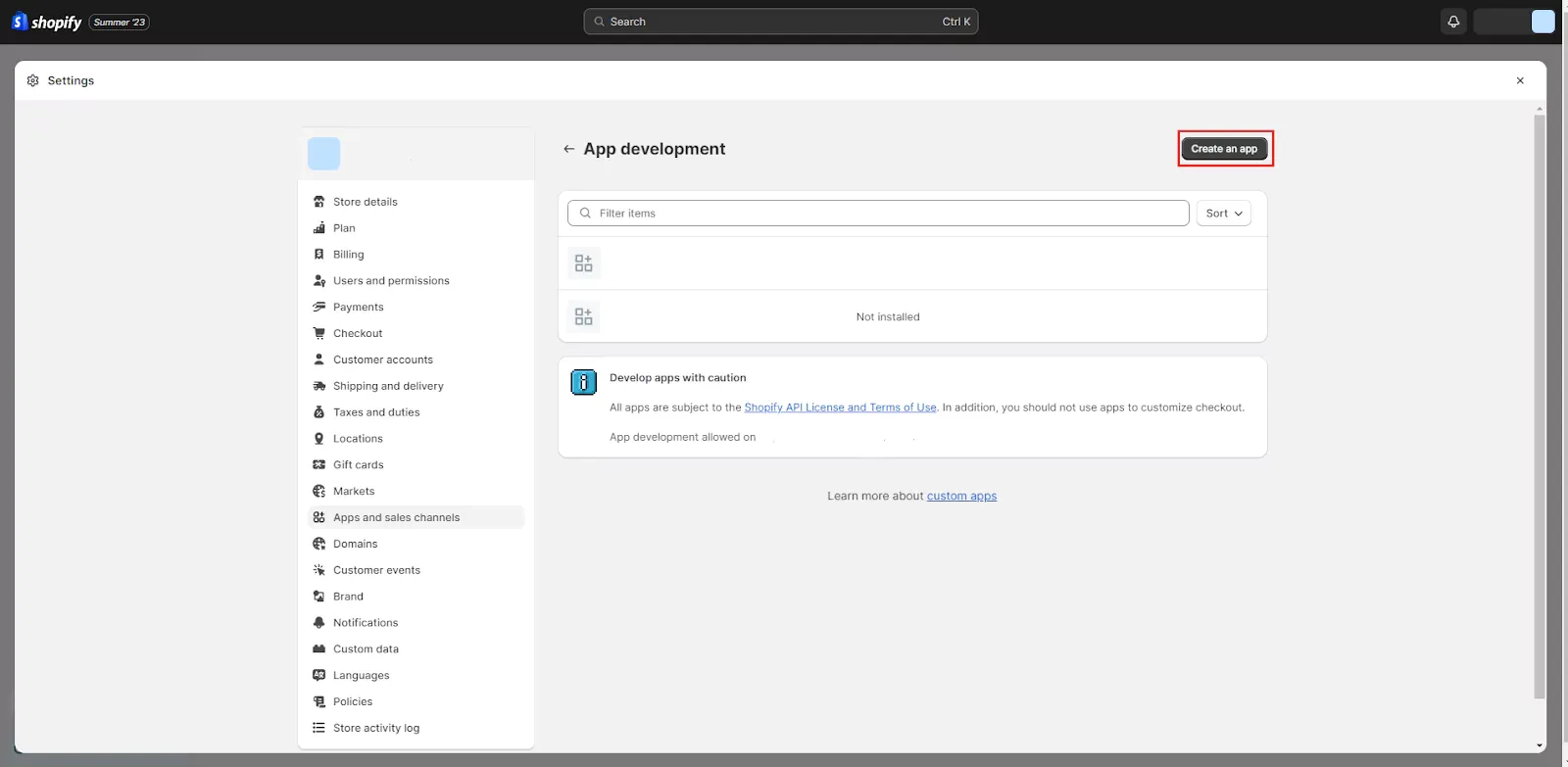
Click on “Create an App”

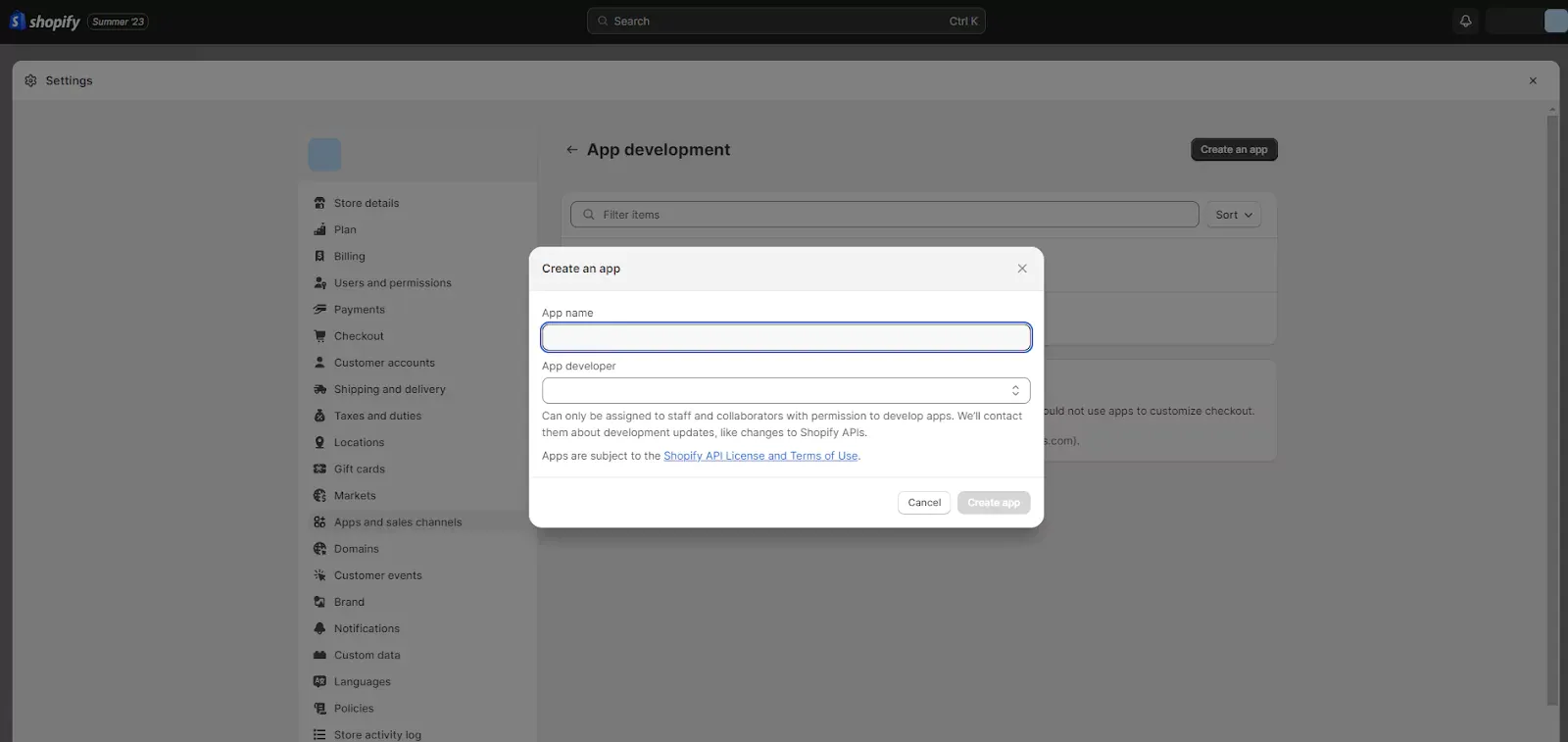
Give a name to your app on the popup that will appear as shown below,

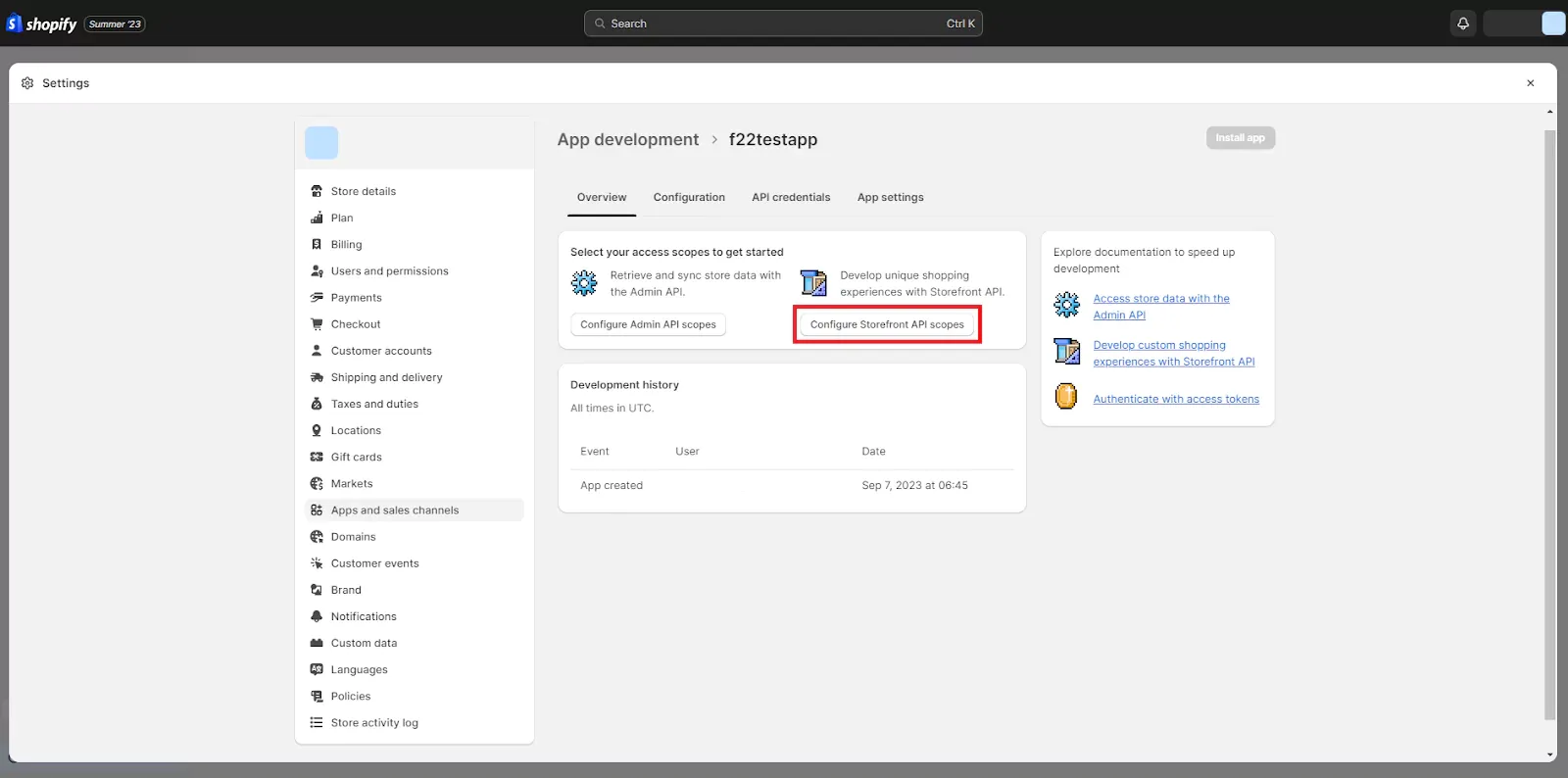
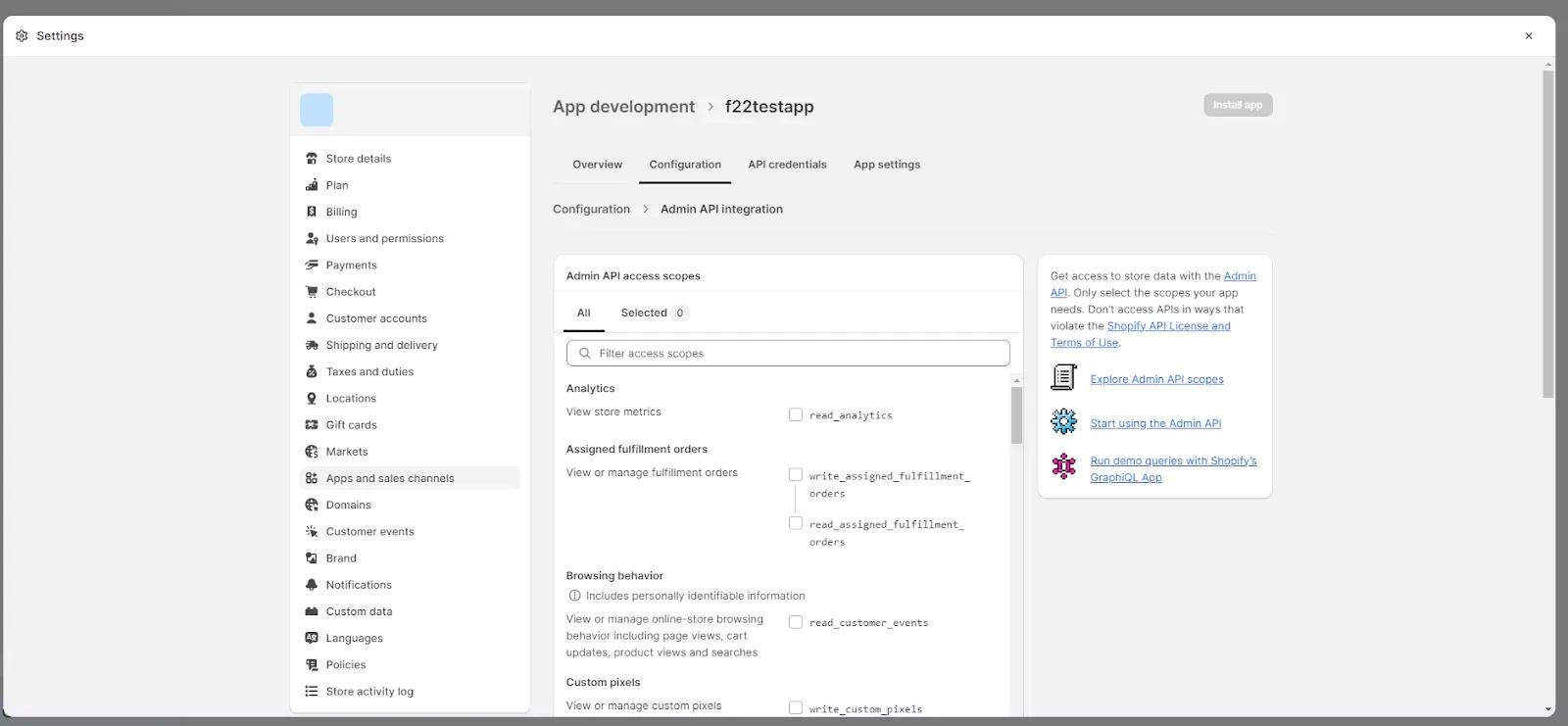
Now select “Configure Storefront API Scopes” here as shown in the screenshot below,

Now select all the scopes that you will need from the “Admin API Access Scopes” section.

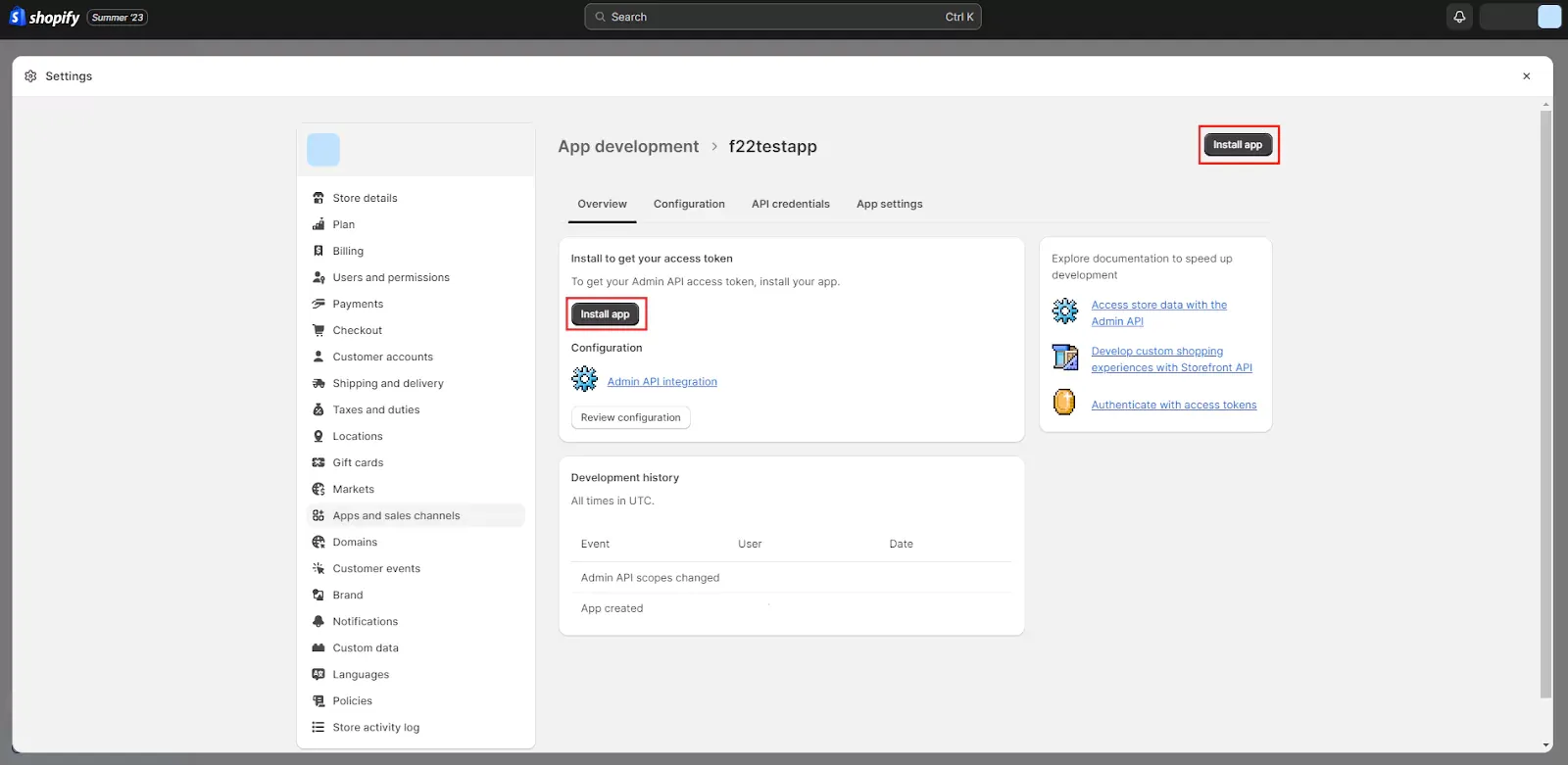
Once you’ve selected all the essential scopes that you want, save the process and install the app.

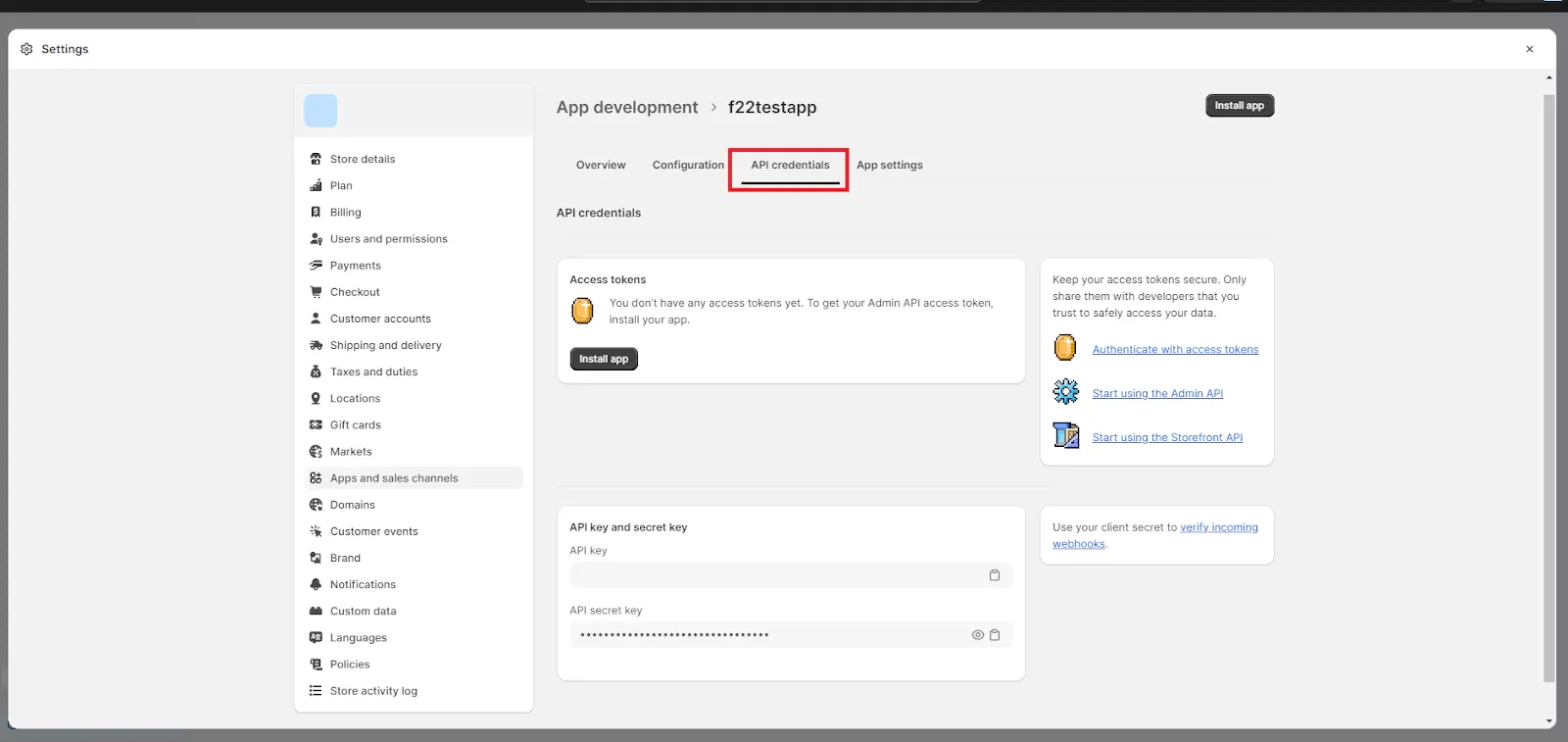
Now, go to the “API Credentials” section to get the API key.

- There, you can generate your API key. Make sure you choose the appropriate permissions for the key based on the actions you intend to perform via the API.
- Once generated, your API key and any other necessary credentials should be stored securely. This might involve using environment variables or other secure storage methods.
Exploring the GraphQL Playground
Now that you have your API credentials ready, it's time to venture into the GraphQL Playground—a tool designed to facilitate the testing and exploration of your GraphQL queries, mutations, and subscriptions.
To access the GraphQL Playground, navigate to https://your-shopify-store.myshopify.com/api/2022-10/graphql.json in your browser. Replace your-shopify-store with your actual store's URL.
On the right-hand side of the Playground, locate the "HTTP HEADERS" section. Here, you'll need to include your API key as follows:
{
"X-Shopify-Storefront-Access-Token": "your-api-key"
}Let's start with a simple query to retrieve basic product information.
query {
products(first: 5) {
edges {
node {
id
title
priceRange {
minVariantPrice {
amount
currencyCode
}
}
}
}
}
}This query fetches the IDs, titles, and minimum variant prices of the first five products in your store.
Click the "Play" button to execute your query. The results will be displayed on the right-hand side, providing insights into the data returned by your query.
Understanding GraphQL
Before we explore GraphQL, it's crucial to understand the fundamental differences that set it apart from the traditional REST API.
While REST has been a stalwart in web development, GraphQL offers a more tailored and dynamic approach to fetching and manipulating data.
REST APIs follow a predetermined structure, with each endpoint representing a specific resource. This often leads to over-fetching, where clients receive more data than they need, or under-fetching, where multiple requests are necessary to gather all required information. GraphQL elegantly addresses these shortcomings by allowing clients to request exactly the data they require, no more and no less. This precision minimizes data waste, reduces unnecessary network traffic, and paves the way for optimized performance.
Key Concepts of GraphQL
At the core of GraphQL's power lie its key concepts: queries, mutations, and subscriptions. It’s time to unpack each of these concepts to understand how they facilitate data interaction.
Queries: Unveiling Data Precision
Queries are the foundation of any GraphQL operation. They allow clients to request specific fields of data from the server. In essence, a query is a snapshot of the data you wish to retrieve. This dynamic approach means that you can request multiple data points within a single query, drastically reducing the need for numerous requests.
Example:
query {
product(id: "product-123") {
name
price
description
}
}In this example, we're requesting the name, price, and description of a specific product with the ID "product-123."
Mutations: Enabling Data Manipulation
While queries focus on data retrieval, mutations empower clients to modify server-side data. Whether it's creating, updating, or deleting resources, mutations are the vehicle for making these changes.
Example:
mutation {
addToCart(productId: "product-456", quantity: 2) {
success
message
cartTotal
}
}Here, we're using a mutation to add a product to the cart. The mutation returns information about the success of the operation, a message, and the updated cart total.
Subscriptions: Real-time Data Delight
Subscriptions introduce a real-time dimension to GraphQL. They enable clients to subscribe to specific events and receive updates whenever related data changes on the server. This is invaluable for applications that require dynamic, live updates.
Example:
subscription {
newProductAdded {
id
name
price
}
}In this case, we're subscribing to the event of a new product being added. Whenever such an event occurs, the server will send real-time updates containing the product's ID, name, and price.
Partner with Us for Success
Experience seamless collaboration and exceptional results.
GraphQL Schema and Types
Central to the functionality of GraphQL is its schema.
A schema defines the types of data that can be queried or manipulated and establishes the relationships between them. Think of it as a blueprint that outlines the structure of your data universe.
For instance, you might define a Product type with fields like name, price, and description. These types and their fields provide a clear framework for querying and interacting with your data.
Constructing Basic Queries
As you continue your journey on understanding Shopify's Storefront GraphQL API, you'll discover the power of constructing basic queries. In this section, we'll guide you through crafting your inaugural GraphQL query, retrieving intricate product information, and delving into the world of fetching collections and categories.
Writing Your First GraphQL Query
Before we delve into the intricacies of querying, let's kick things off by writing your very first GraphQL query. GraphQL queries serve as the foundation of your interaction with the API. With their intuitive structure, you can retrieve precisely the data you need.
Here's a simple example:
query {
shop {
name
description
}
}In this query, we're requesting the name and description of your shop. The result will be an object containing these fields.
Retrieving Product Information
A core aspect of any eCommerce platform is product information retrieval. Using Storefront GraphQL, you can fetch detailed data about individual products effortlessly.
Let's expand on the previous example to retrieve specific details about a product:
query {
product(id: "your-product-id") {
title
description
variants(first: 3) {
edges {
node {
title
price
}
}
}
}
}Here, we're retrieving the title and description of a product, along with the details of its first three variants—each variant's title and price.
Fetching Collections and Categories
Collections and categories are essential for organizing your store's offerings. With Storefront GraphQL, retrieving these organizational structures becomes a breeze.
Here's an example query to fetch information about collections:
query {
collections(first: 5) {
edges {
node {
title
description
products(first: 3) {
edges {
node {
title
priceRange {
minVariantPrice {
amount
currencyCode
}
}
}
}
}
}
}
}
}In this query, we're retrieving details about the first five collections. For each collection, we're also fetching information about the first three products within it, including their titles and minimum variant prices.
Advanced Querying
Now let's talk about using query variables for dynamic data, implementing pagination strategies to handle extensive result sets, and fine-tuning your queries with filtering and sorting. Prepare to elevate your GraphQL prowess and craft truly exceptional eCommerce experiences.
Using Query Variables for Dynamic Data
Harnessing the full potential of GraphQL often requires the ability to work with dynamic data. This is where query variables come into play. Instead of hardcoding values directly into your query, you can leverage variables to inject dynamic values from the client.
Example:
query GetProductDetails($productId: ID!) {
product(id: $productId) {
title
price
}
}In this example, the $productId variable is defined in the query header. This variable can be provided when executing the query, allowing you to fetch information about a specific product dynamically.
Implementing Pagination for Large Result Sets
As your eCommerce store grows, the need to efficiently handle large result sets becomes crucial. GraphQL provides robust pagination mechanisms to ensure smooth data retrieval without overloading your server or overwhelming your client applications.
Example:
query GetProducts($first: Int!, $after: String) {
products(first: $first, after: $after) {
edges {
node {
title
price
}
}
pageInfo {
hasNextPage
endCursor
}
}
}In this query, the $first variable defines the number of items to retrieve, while the $after variable defines the cursor to start after. The pageInfo object provides information about whether there's a next page and the cursor for the last item.
Filtering and Sorting Results
Fine-tuning your data retrieval often involves the ability to filter and sort results based on specific criteria. GraphQL equips you with powerful tools to accomplish this, enhancing the precision of your data queries.
Example:
query GetFilteredProducts($minPrice: Money!, $sortBy: ProductSortKeys!) {
products(first: 5, sortKey: $sortBy, query: "min_price:$minPrice") {
edges {
node {
title
price
}
}
}
}In this query, the $minPrice variable is used to filter products with a minimum price. The $sortBy variable determines the sorting criteria, such as PRICE or other applicable sort keys.
Working with Mutations
The ability to manipulate data is paramount. In this section, we'll delve deep into the world of mutations within Shopify's Storefront GraphQL API. From an introduction to the essence of mutations to the intricacies of adding products to the cart and updating cart contents, we'll equip you with the tools needed to orchestrate seamless data changes and build engaging shopping experiences.
Introduction to Mutations in GraphQL
Mutations, often referred to as the counterpart to queries, empower you to enact changes on the server-side data. Just as queries retrieve information, mutations enable you to alter or create data, catering to the dynamic nature of eCommerce.
In GraphQL, mutations are defined similarly to queries, but with an intent for modification. This dual approach maintains the consistency of the GraphQL schema and enables a cohesive data interaction experience.
Adding Products to the Cart
Enhancing the shopping experience relies on the capability to add products to the cart seamlessly. Using Storefront GraphQL's mutations, you can achieve this effortlessly.
Example:
mutation AddToCart($productId: ID!, $quantity: Int!) {
checkoutCreate(input: {
lineItems: [{ variantId: $productId, quantity: $quantity }]
}) {
checkout {
id
webUrl
}
checkoutUserErrors {
code
field
message
}
}
}In this example, the checkoutCreate mutation creates a new checkout with a line item corresponding to the specified product and quantity. If successful, the response includes the checkout's id and webUrl.
Updating Cart Contents
The ability to modify cart contents is essential and GraphQL mutations allow you to update cart items, providing a dynamic experience for users.
Example:
mutation UpdateCartItem($checkoutId: ID!, $lineItemId: ID!, $quantity: Int!) {
checkoutLineItemsUpdate(checkoutId: $checkoutId, lineItems: [{ id: $lineItemId, quantity: $quantity }]) {
checkout {
id
webUrl
}
checkoutUserErrors {
code
field
message
}
}
}Here, the checkoutLineItemsUpdate mutation takes the checkoutId, lineItemId, and the desired quantity as arguments, updating the respective line item's quantity within the checkout.
Data Customization & Fragments
We all know that optimizing your data retrieval becomes paramount nowadays. In this section, we'll unravel the power of data customization through reusable fragments. From creating these fragments to tailoring the data returned, and exploring best practices for data optimization, you'll gain insights into streamlining your queries for peak performance.
Creating Reusable Fragments for Queries
Reusability lies at the heart of efficient programming. With fragments, GraphQL offers a powerful mechanism to create modular and reusable parts of queries. This not only enhances maintainability but also reduces redundancy in your code.
Example:
fragment ProductDetails on Product {
title
price
description
}
query GetProduct($productId: ID!) {
product(id: $productId) {
...ProductDetails
variants(first: 3) {
edges {
node {
...ProductDetails
}
}
}
}
}In this example, the ProductDetails fragment encapsulates the common fields shared between the main query and the nested variants query. This results in cleaner and more efficient queries.
Customizing the Data Returned Using Fragments
Fragments also enables you to customize the data returned based on your application's specific requirements. By selectively including or excluding fields, you can tailor the response to match your use case precisely.
Example:
fragment MinimalProduct on Product {
title
price
}
query GetProducts($first: Int!) {
products(first: $first) {
edges {
node {
...MinimalProduct
}
}
}
}In this query, the MinimalProduct fragment retrieves only the title and price fields. By leveraging fragments, you maintain control over the data volume returned while ensuring an optimal user experience.
Best Practices for Data Optimization
While GraphQL empowers precise data retrieval, there are several best practices to follow for optimal performance:
- Avoid Over-fetching: Tailor your queries to request only the data you need. Unnecessary fields bloat responses and degrade performance.
- Mindful Nesting: Limit the depth of nested queries to prevent deeply nested structures that can slow down responses.
- De-duplicate Fields: Leverage fragments to prevent duplicated fields within a query, reducing the payload size.
- Caching Strategies: Implement caching mechanisms to store frequently accessed data locally, reducing the need for redundant requests.
Error Handling and Validation
A resilient application can gracefully handle errors and validate input data. Let’s delve into the critical aspects of error handling and validation within Shopify's Storefront GraphQL API.
From tackling errors head-on to ensuring data integrity through validation, and uncovering the top error-handling best practices, you'll gain insights into fortifying your GraphQL operations for a seamless user experience.
Handling Errors in GraphQL
Error handling is an essential facet of any application. In GraphQL, errors are treated as first-class citizens, enabling you to pinpoint issues and provide clear feedback to clients.
When an error occurs, GraphQL responses typically contain an error array with detailed information about each error, including a message and a unique code.
Example:
{
"errors": [
{
"message": "Product not found",
"code": "PRODUCT_NOT_FOUND"
}
]
}By including error information in responses, clients can tailor their behavior based on the encountered issues, ensuring a smoother interaction.
Validating Input Data
Ensuring the validity of incoming data is crucial to maintaining a consistent application state. GraphQL's schema definition language (SDL) enables you to define specific validation rules for fields, enforcing the integrity of your data.
Partner with Us for Success
Experience seamless collaboration and exceptional results.
Example:
type Product {
id: ID!
title: String!
price: Money!
}
input CreateProductInput {
title: String!
price: Money!
}
type Mutation {
createProduct(input: CreateProductInput!): Product
}In this example, the CreateProductInput input type defines the expected structure of data when creating a product. This predefined structure safeguards against erroneous or incomplete data.
Error Handling Best Practices
To ensure your GraphQL operations remain robust and error-resistant, consider these best practices:
- Standardize Errors: Use a consistent structure for error messages, including clear messages and error codes.
- Error Classification: Categorize errors to facilitate easier troubleshooting and resolution.
- Verbose Error Details: Provide detailed error information, aiding developers in identifying and addressing issues.
- Input Validation: Employ server-side input validation to prevent invalid or malicious data from compromising the integrity of your application.
- Graceful Degradation: Plan for handling errors gracefully, ensuring your application can continue functioning even in the face of issues.
- Implement Defaults: For optional fields, employ default values to prevent errors caused by missing data.
- Rate Limiting: Implement rate limiting to mitigate abuse and protect your server from overload.
- Monitor and Log Errors: Utilize monitoring and logging tools to track errors and identify patterns for proactive resolution.
- Educational Responses: Provide insightful error messages that guide clients toward potential solutions.
- Automated Tests: Create comprehensive test suites that include error scenarios to ensure your application behaves as expected.
Real-time Updates with Subscriptions
With the advancement and evolution of technology over time real-time interactions have become a defining factor in user engagement.
Let's Immerse ourselves in the world of subscriptions with Shopify's Storefront GraphQL API. From an introduction to the essence of subscriptions to setting up real-time product notifications and mastering the art of handling subscription events, you'll gain the expertise needed to introduce dynamic, interactive elements into your applications.
Introduction to Subscriptions in GraphQL
Subscriptions introduce a real-time dimension to GraphQL, enabling applications to receive updates whenever specific data changes on the server. This transformative capability is particularly impactful in the fast-paced world of online shopping, where timely updates are critical for delivering a seamless user experience.
Subscriptions are defined as queries and mutations but with a distinct intent. While queries fetch data and mutations modify it, subscriptions provide a mechanism for clients to "subscribe" to specific events and receive corresponding updates.
Setting Up Real-time Product Notifications
Imagine a scenario where users receive instant notifications when new products are added to a particular collection. With subscriptions, this becomes a reality. Let's delve into the process of setting up real-time product notifications.
Example:
subscription NewProductAdded {
newProductAdded {
id
title
price
}
}In this example, the newProductAdded subscription listens for the event of a new product being added. Whenever such an event occurs, the server sends a real-time update containing the id, title, and price of the newly added product.
Handling Subscription Events
Successfully handling subscription events involves establishing a connection between the client and the server and managing the flow of real-time data. This connection often relies on technologies like WebSockets to facilitate instant communication.
When a subscription event occurs, the server pushes updates to the subscribed clients. It's imperative to handle these updates efficiently to ensure they are presented to users seamlessly.
Performance Optimization
Performance is the cornerstone of user satisfaction.
From mastering caching strategies to eliminating over-fetching and under-fetching of data and exploring the art of profiling and monitoring query performance, you'll acquire the knowledge needed to create lightning-fast, efficient, and responsive eCommerce experiences in this section.
Caching Strategies for GraphQL
Caching plays a pivotal role in optimizing data retrieval. By storing frequently accessed data locally, you minimize the need for redundant network requests, leading to significant performance gains.
Shopify's Storefront GraphQL API supports various caching mechanisms:
- Client-side Caching: Leverage GraphQL clients that offer built-in caching capabilities to store and manage data on the client side.
- Server-side Caching: Implement server-side caching mechanisms like Content Delivery Networks (CDNs) to cache responses and reduce server load.
- Persistent Caching: Store frequently used data in a persistent storage solution to minimize redundant requests.
By intelligently caching data, you create a seamless and efficient user experience.
Minimizing Over-fetching and Under-fetching of Data
Over-fetching and under-fetching of data can hinder performance by either retrieving excessive or insufficient information. GraphQL's fine-tuned querying capabilities empower you to retrieve just the data you need.
Example:
query GetProduct($productId: ID!) {
product(id: $productId) {
title
price
}
}In this query, we're fetching only the title and price of a product. This precision prevents unnecessary data retrieval and optimizes performance.
Profiling and Monitoring Query Performance
To ensure your GraphQL interactions maintain peak performance, profiling, and monitoring query performance is essential. Profiling involves measuring the execution time of queries and identifying bottlenecks that affect performance.
Tools like Apollo Client Devtools and Chrome DevTools allow you to visualize the execution time of queries and analyze their performance characteristics.
Practical Examples and Use Cases
Building a Product Search Feature
A seamless product search feature enhances user engagement and drives conversions. Storefront GraphQL API empowers you to create a robust search mechanism by leveraging queries effectively.
Example:
query SearchProducts($query: String!) {
products(query: $query, first: 5) {
edges {
node {
title
price
}
}
}
}In this example, the SearchProducts query retrieves product details based on a search query. By dynamically injecting the user's input as the $query variable, you provide tailored search results.
Creating a Dynamic Shopping Cart
A dynamic shopping cart is a core component of any online store. Storefront GraphQL API facilitates cart management with mutations.
Example:
mutation AddToCart($productId: ID!, $quantity: Int!) {
checkoutCreate(input: {
lineItems: [{ variantId: $productId, quantity: $quantity }]
}) {
checkout {
id
webUrl
}
}
}Implementing a Product Recommendation System
Product recommendations elevate user engagement by suggesting items tailored to individual preferences. Storefront GraphQL API empowers you to build this intelligence into your store.
Example:
query GetRecommendedProducts($customerId: ID!) {
customer(id: $customerId) {
recommendedProducts(first: 3) {
edges {
node {
title
price
}
}
}
}
}In this example, the GetRecommendedProducts query retrieves personalized product recommendations for a specific customer. By providing the customer's id as the $customerId variable, you offer a tailored shopping experience.
Conclusion
As we reach the culmination of our exploration, the journey through the realms of Storefront GraphQL API has illuminated a transformative path for modern eCommerce development.
Storefront GraphQL API is more than just a technology—it's a gateway to innovation, efficiency, and user-centric experiences in the world of eCommerce. By embracing this powerful tool, you reap an array of benefits:
- Efficiency: GraphQL's fine-grained querying empowers efficient data retrieval, minimizing over-fetching and under-fetching.
- Flexibility: The schema-driven nature of GraphQL accommodates dynamic application requirements with ease.
- Real-time Interactions: Subscriptions introduce real-time updates, creating engaging, interactive shopping experiences.
- Tailored Data Retrieval: Fragments and precise queries allow you to customize data retrieval, optimizing performance.
- Modularity: Reusable fragments enhance maintainability and reduce redundancy in your queries.
By embracing Storefront GraphQL API, you position yourself at the forefront of modern eCommerce, ready to deliver exceptional experiences that captivate users and drive success.
Discover how our Headless eCommerce Development experts can guide you through the intricacies of Storefront GraphQL API, tailoring solutions to your unique business needs. We're offering a 1-hour free consultation to kick-start your journey into a realm of innovative commerce. Don't miss this opportunity to unlock the potential of GraphQL and reshape your eCommerce future.
